Hitting 45% Product-Market Fit with Wildhero
Product design, Web design, Design systems
Designing Wildhero, the tree planting mail app
Wildhero, a sustainability-driven email mobile and web chrome extension, was built to help users make a positive environmental impact through their everyday email usage. Chosen for its high viral potential, we launched an MVP in just six weeks, prioritising speed and rapid iteration to capture learnings quickly. Features were released every 1-2 weeks, enabling the team to adapt based on user feedback. We achieved product-market fit by delivering Gmail parity and a mission-driven value proposition that resonated deeply with users.


The challenge
- Competing with Gmail’s robust feature set while maintaining a clear mission-driven differentiation.
- Balancing speed of development with long-term scalability, particularly around design infrastructure.
- Identifying and validating a product idea that aligned with user needs and sustainability goals.
- Addressing user demand for features like dark mode, which required a significant redesign due to the lack of an initial design system.

Key strategies
Rapid iteration
The MVP was built in just six weeks, prioritising speed to validate the concept quickly. However, this meant sacrificing a design system, which later created challenges when scaling the product and implementing features like dark mode (more on that later).
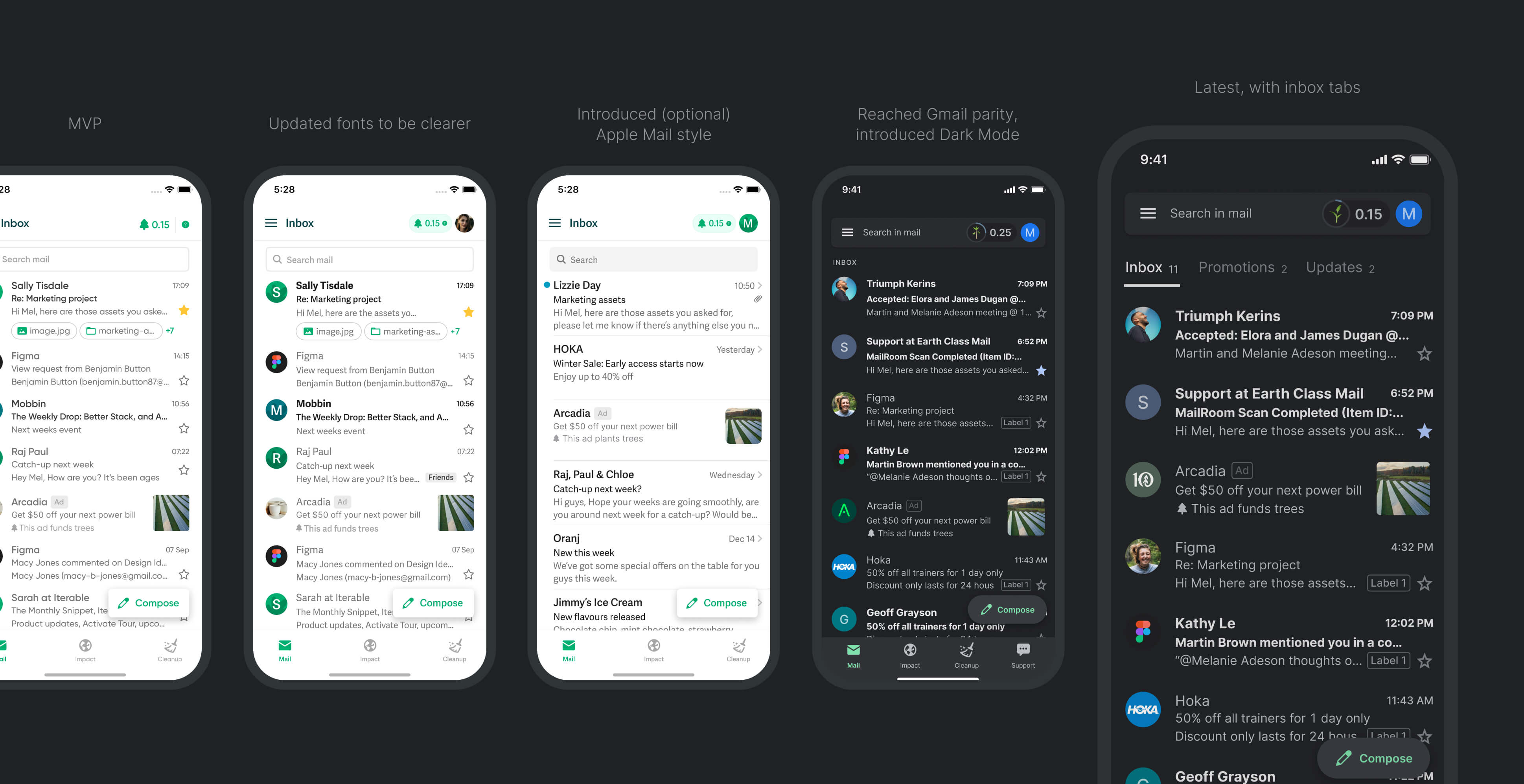
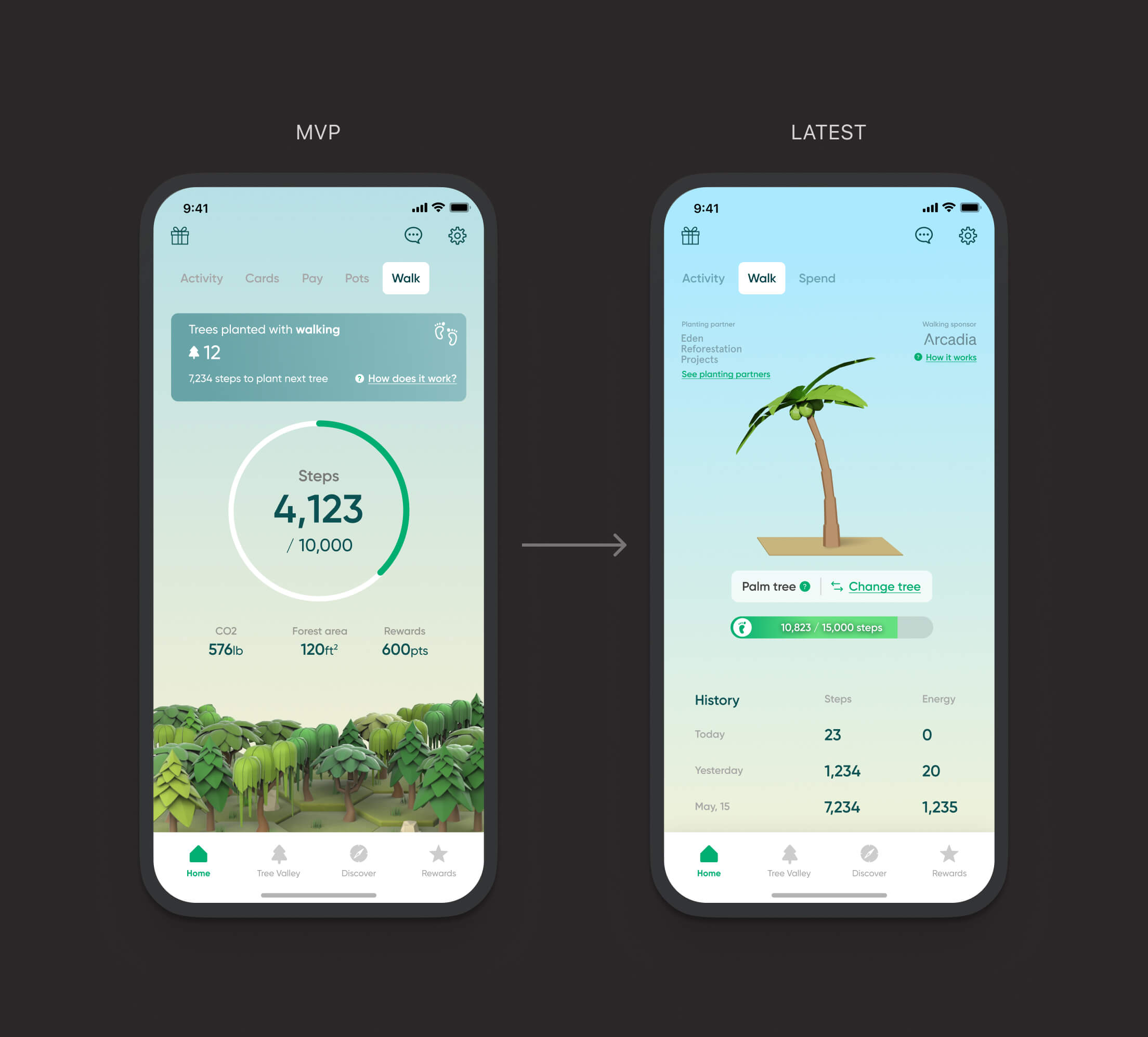
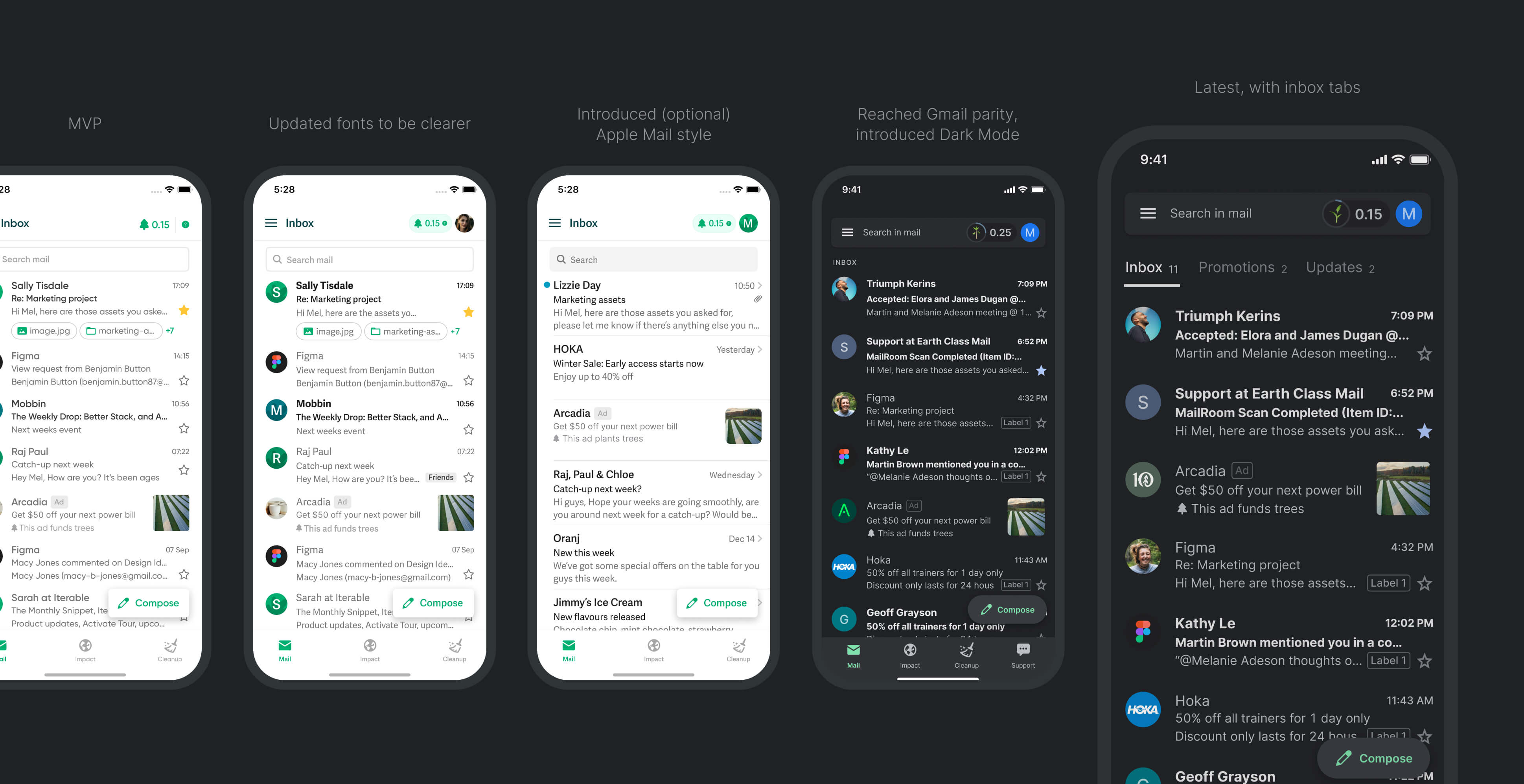
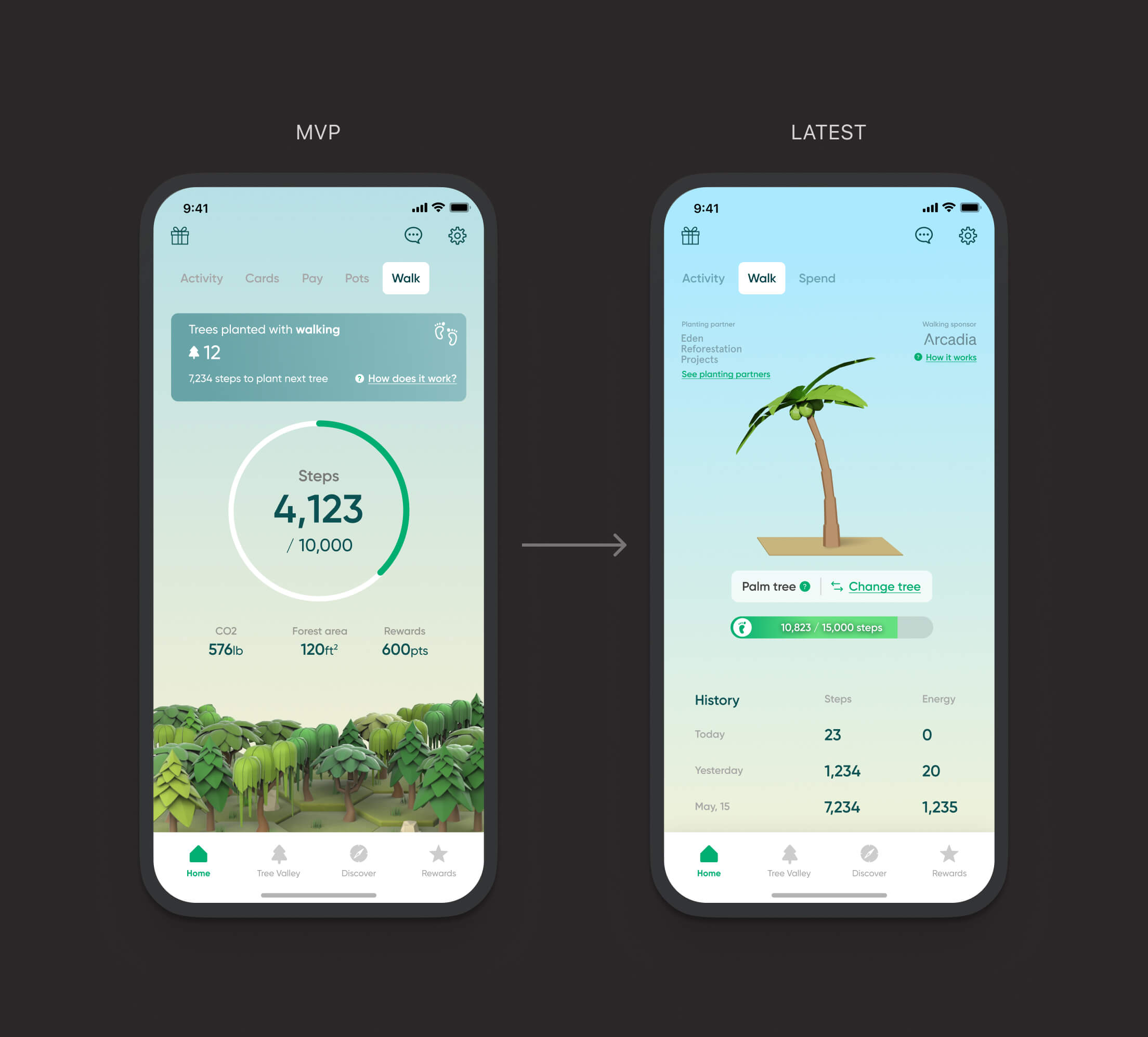
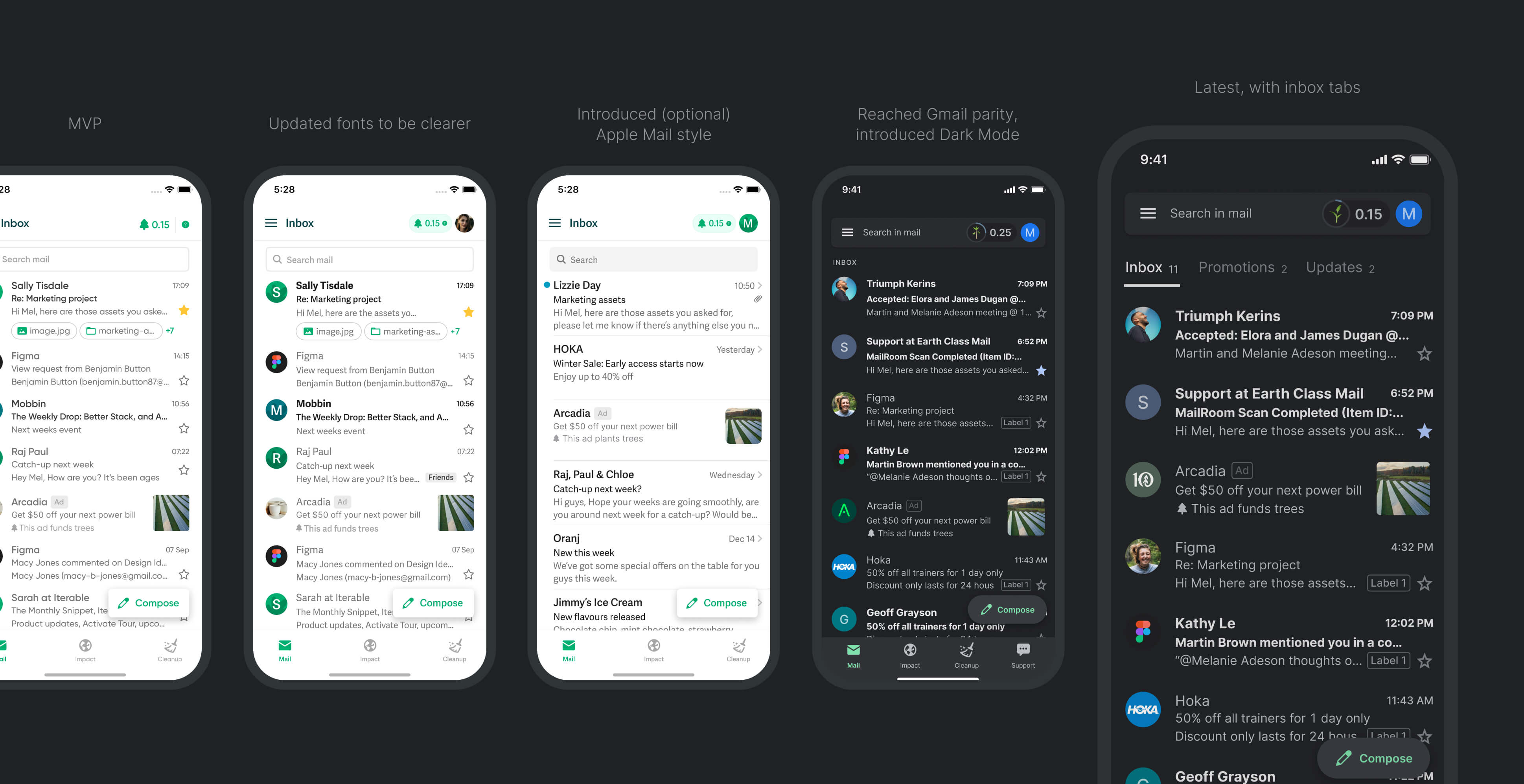
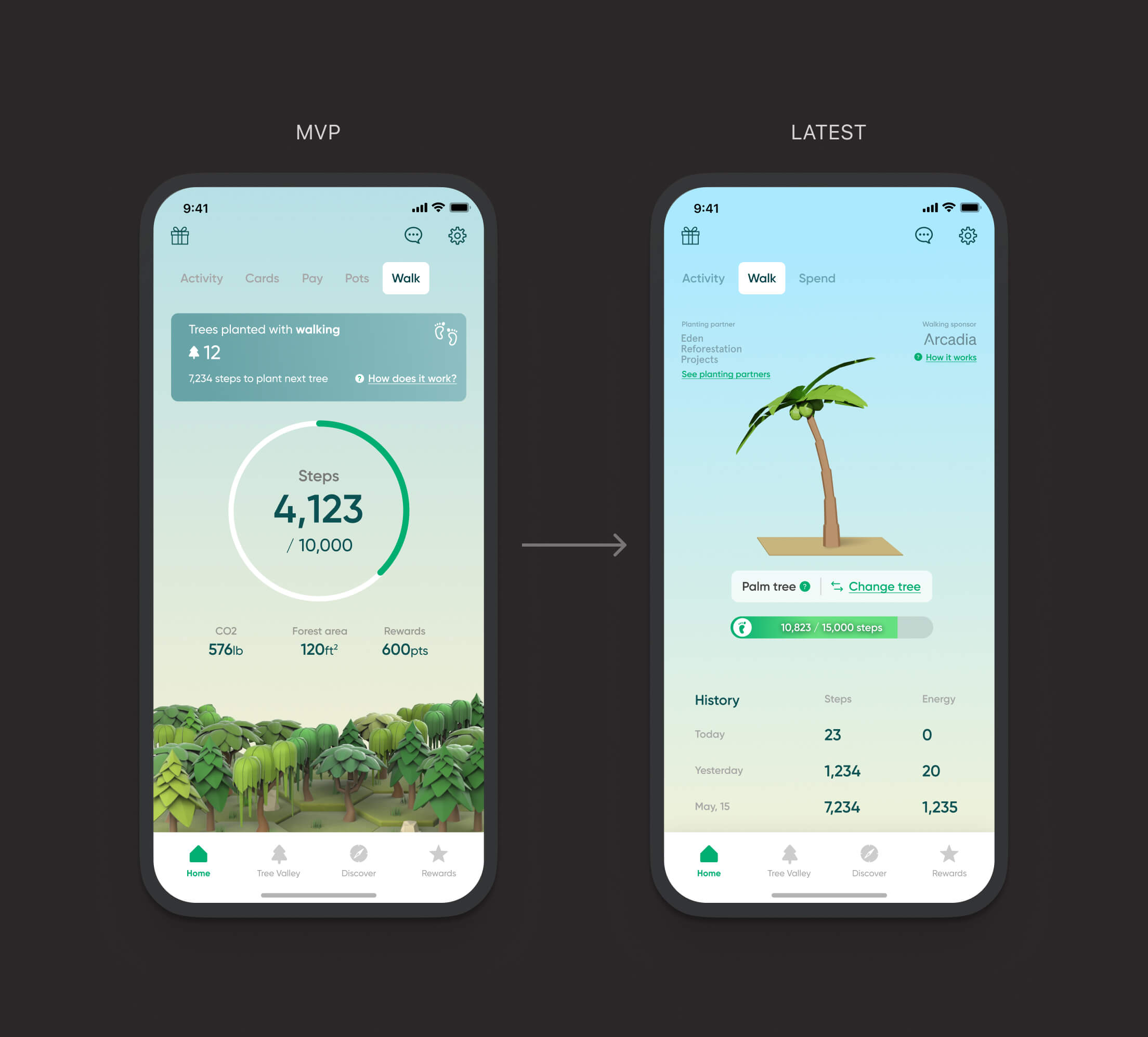
We iterated on the inbox multiple times, starting with Treecard’s branding only to find it really didn’t work in the context of an email app, the font was too busy and hard to read, eventually moving towards Gmail and Apple Mail parity to reach Product Market Fit.

High virality design
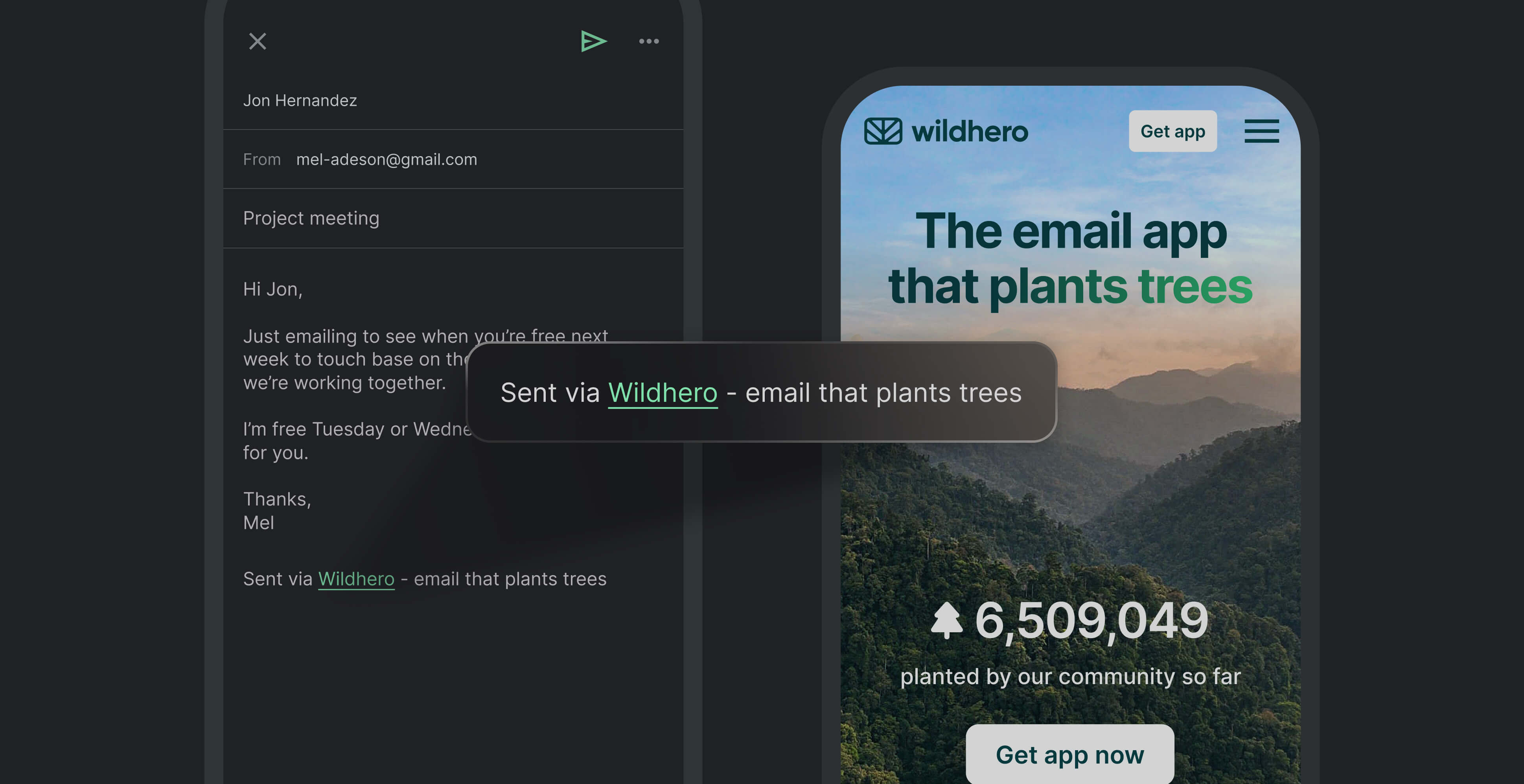
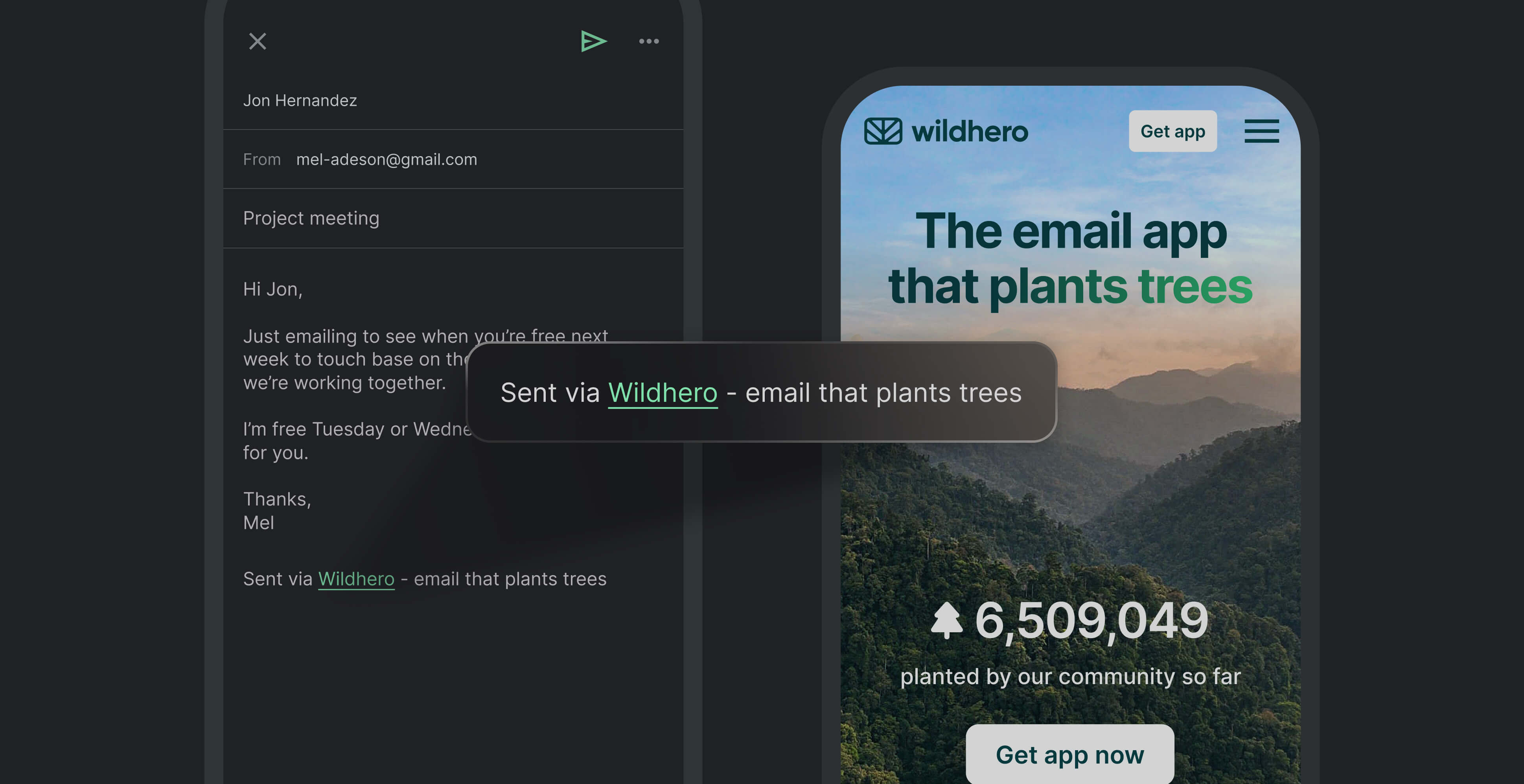
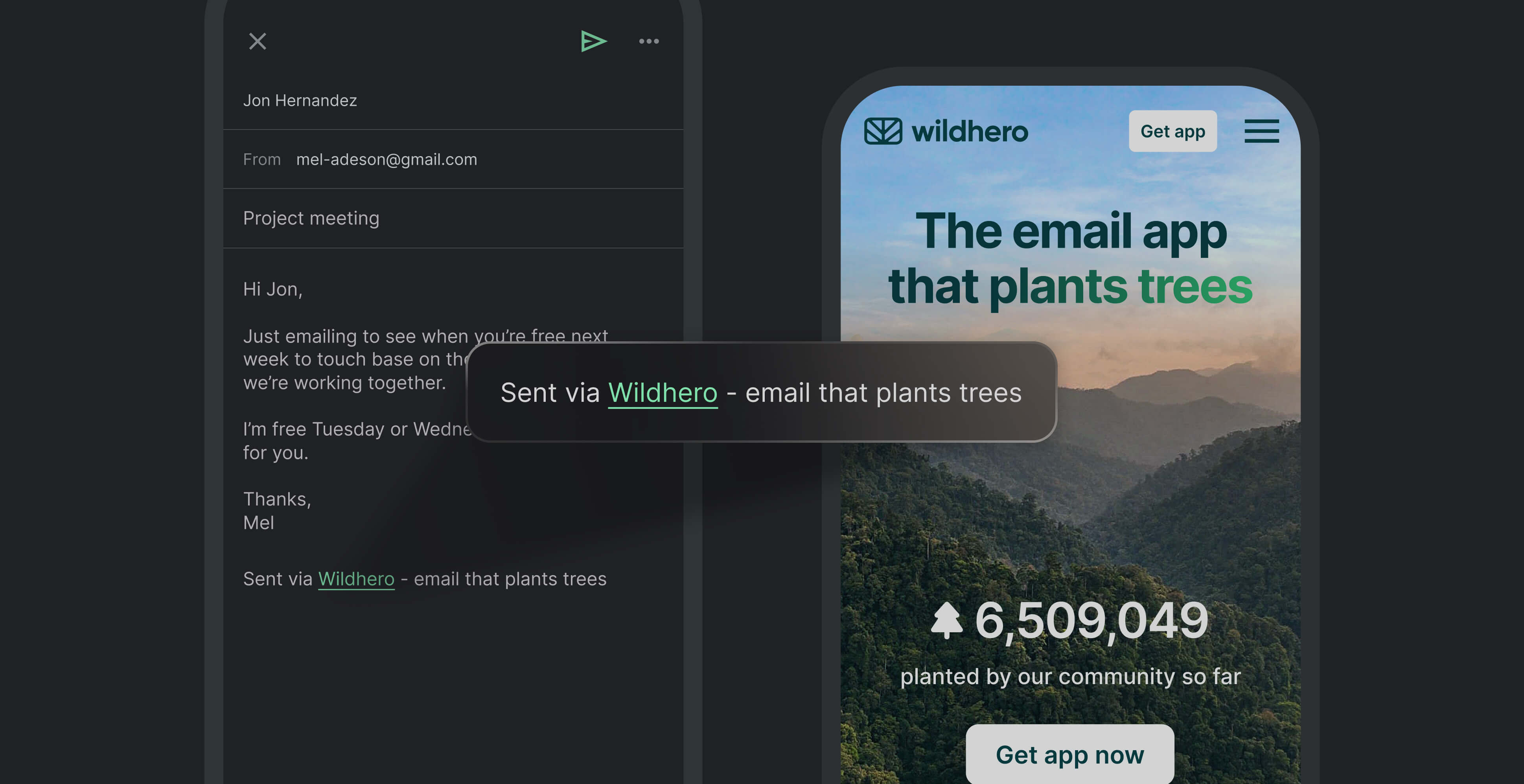
Wildhero leveraged a viral email signature “Sent via Wildhero, email that plants trees” with a link to the website to drive organic growth. Similar to Apple’s “Sent from iPhone,” this feature turned every email into a subtle marketing tool, encouraging recipients to explore the platform.

Achieving Gmail and Apple Mail parity
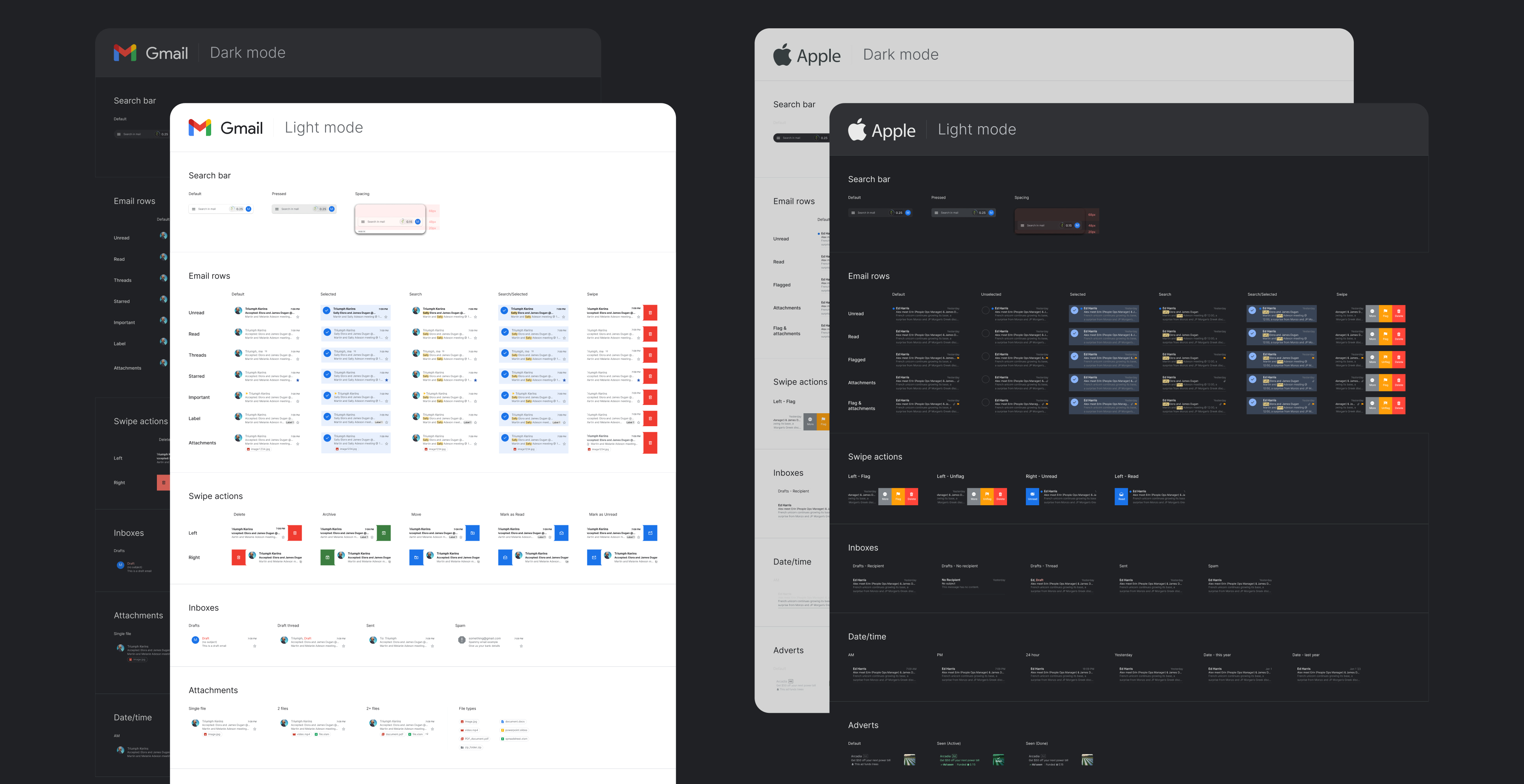
To make Wildhero a no-brainer for users, the team focused on achieving parity with both Gmail and Apple Mail. This meant replicating the core functionality and user experience of these platforms as closely as possible.
Users were given the ability to choose between Gmail-style and Apple Mail-style interfaces, making the transition to Wildhero seamless.
We reverse-engineered the design systems of both Gmail and Apple Mail, documenting every state and breaking down each component in detail; padding, sizes, fonts, interactions, and more. Familiarity was key to gaining our users trust.
Myself and the engineers worked closely to ensure the build reflected the designs exactly, with regular check-ins to address any misalignments.

Dark Mode and the need for a sturdy design system
Dark mode was one of the most heavily requested features by users and was critical for achieving Gmail and Apple Mail parity while improving accessibility. However, the app had been built quickly without a scalable design system, making this a significant challenge.
Every component had been designed adhoc, meaning there were no consistent colour variables or reusable components to support a seamless transition to dark mode.
To address this, the team:
- Collaborated closely with a front-end contractor to prioritise the most critical areas of the app for dark mode implementation.
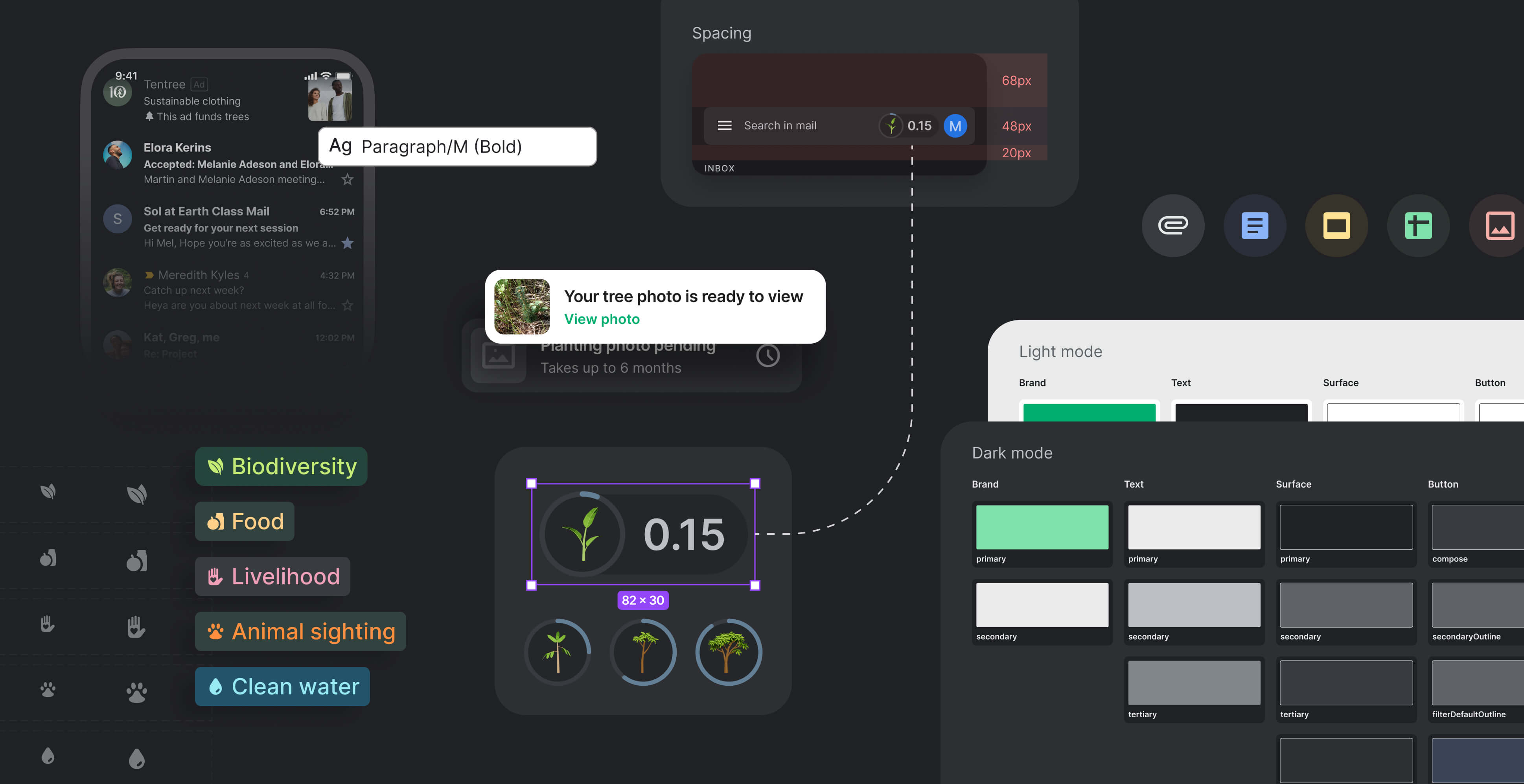
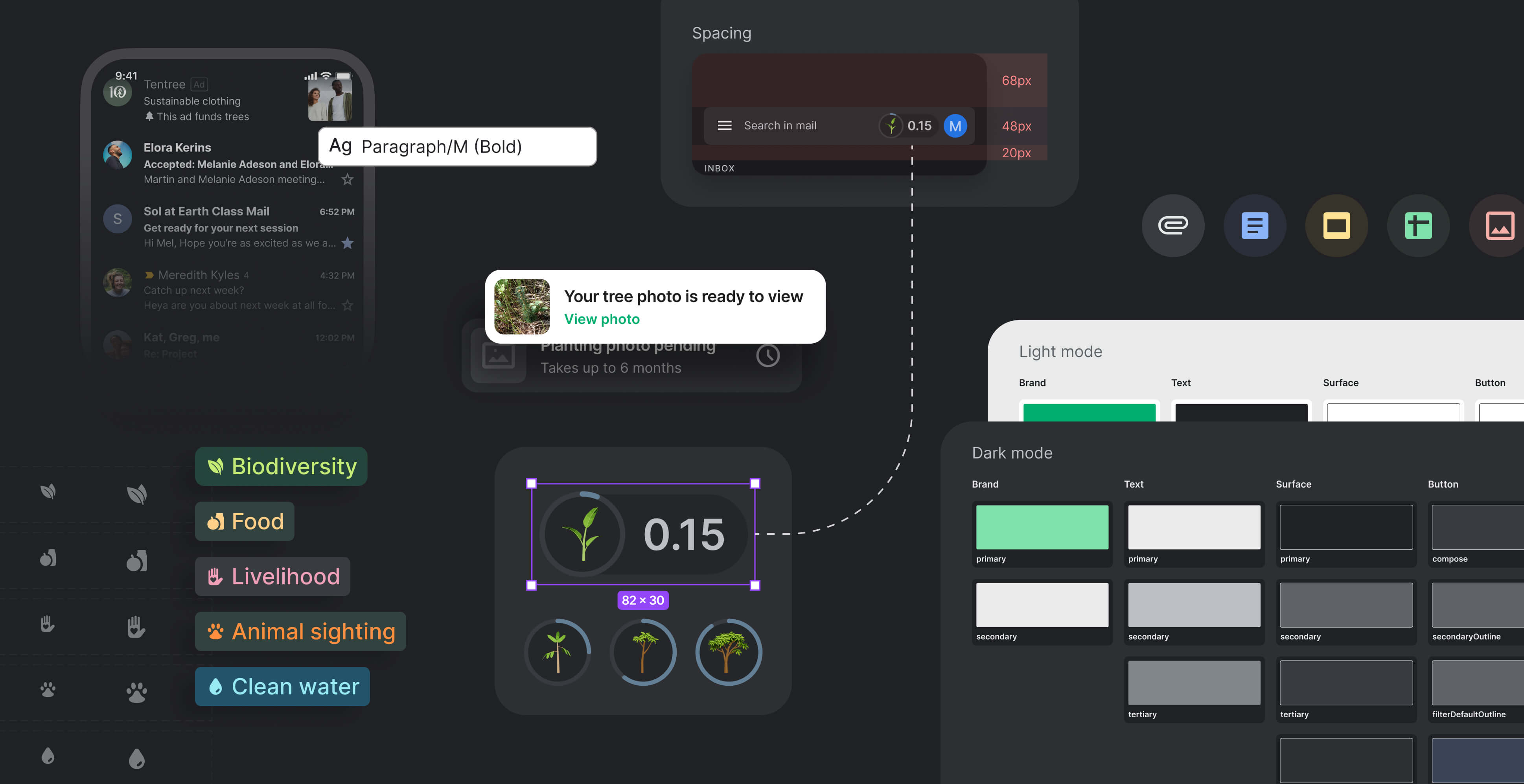
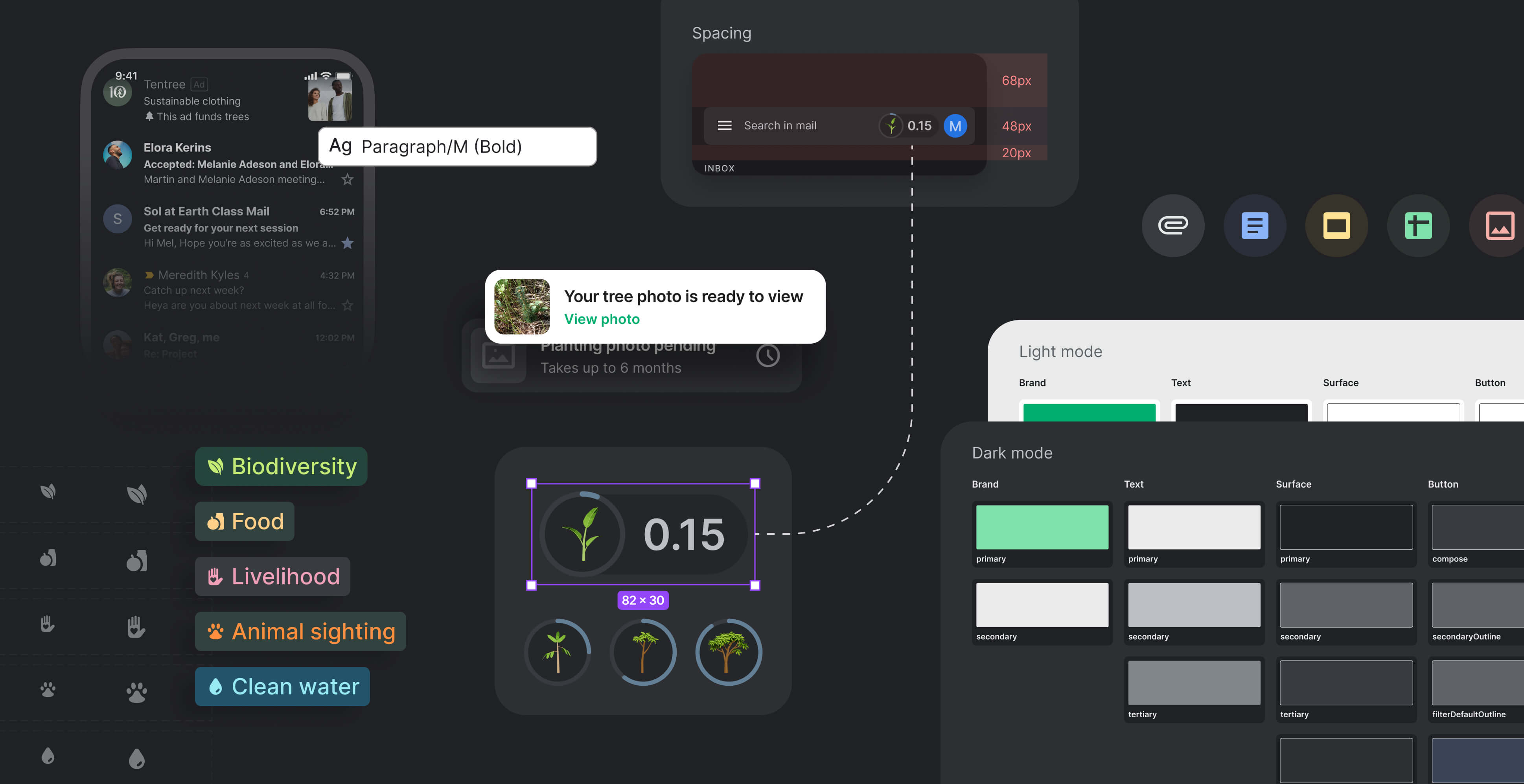
- Rolled out new design system variables for colours, typography, and spacing, starting with the core screens.
- Used Figma’s variable switch for light/dark mode to ensure the designs were clear for engineers.
- Conducted regular check-ins with the engineering team to address blockers.
This effort not only enabled the successful launch of dark mode but also led to the creation of a scalable design system that streamlined future updates.

Dark Mode and the need for a sturdy design system
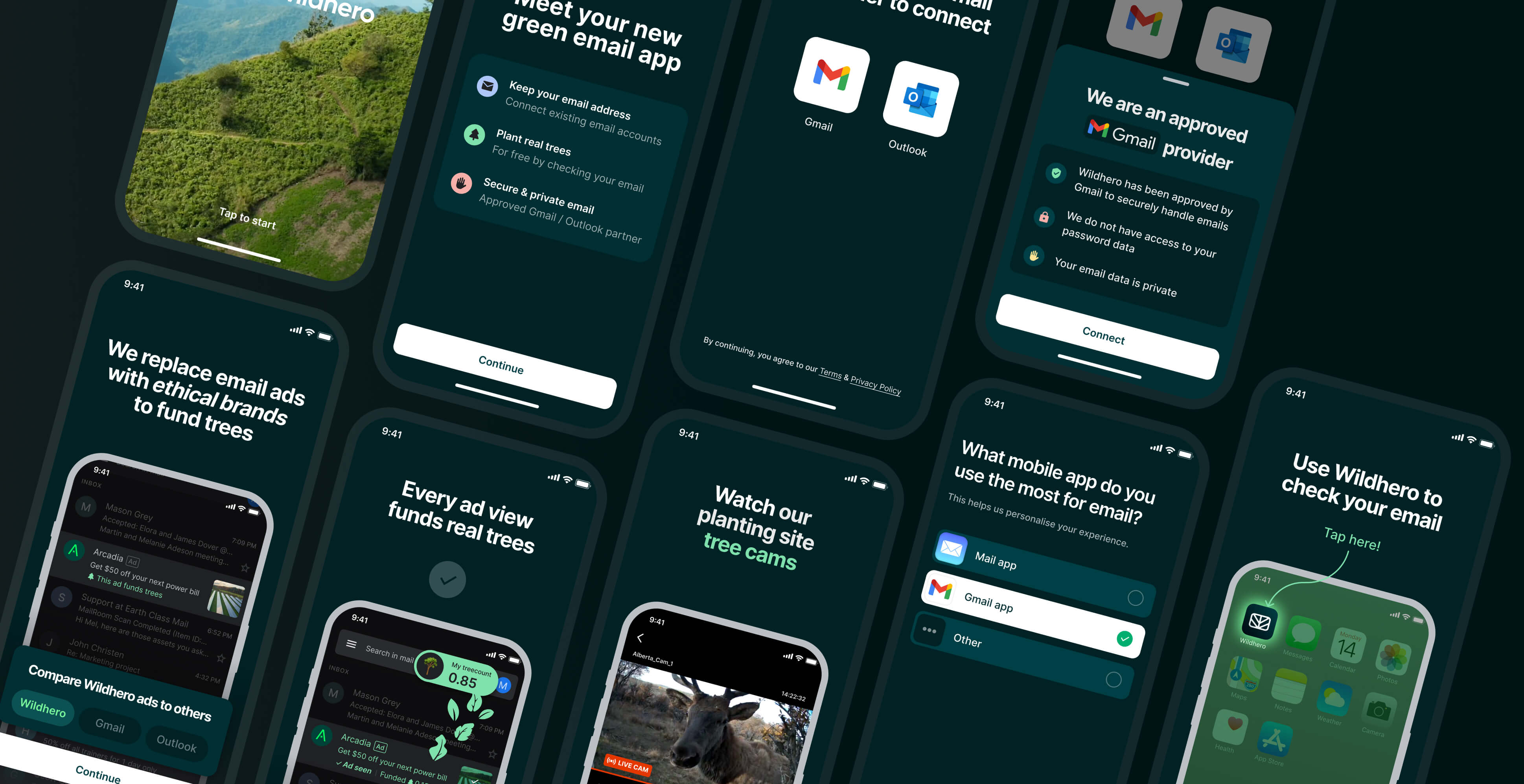
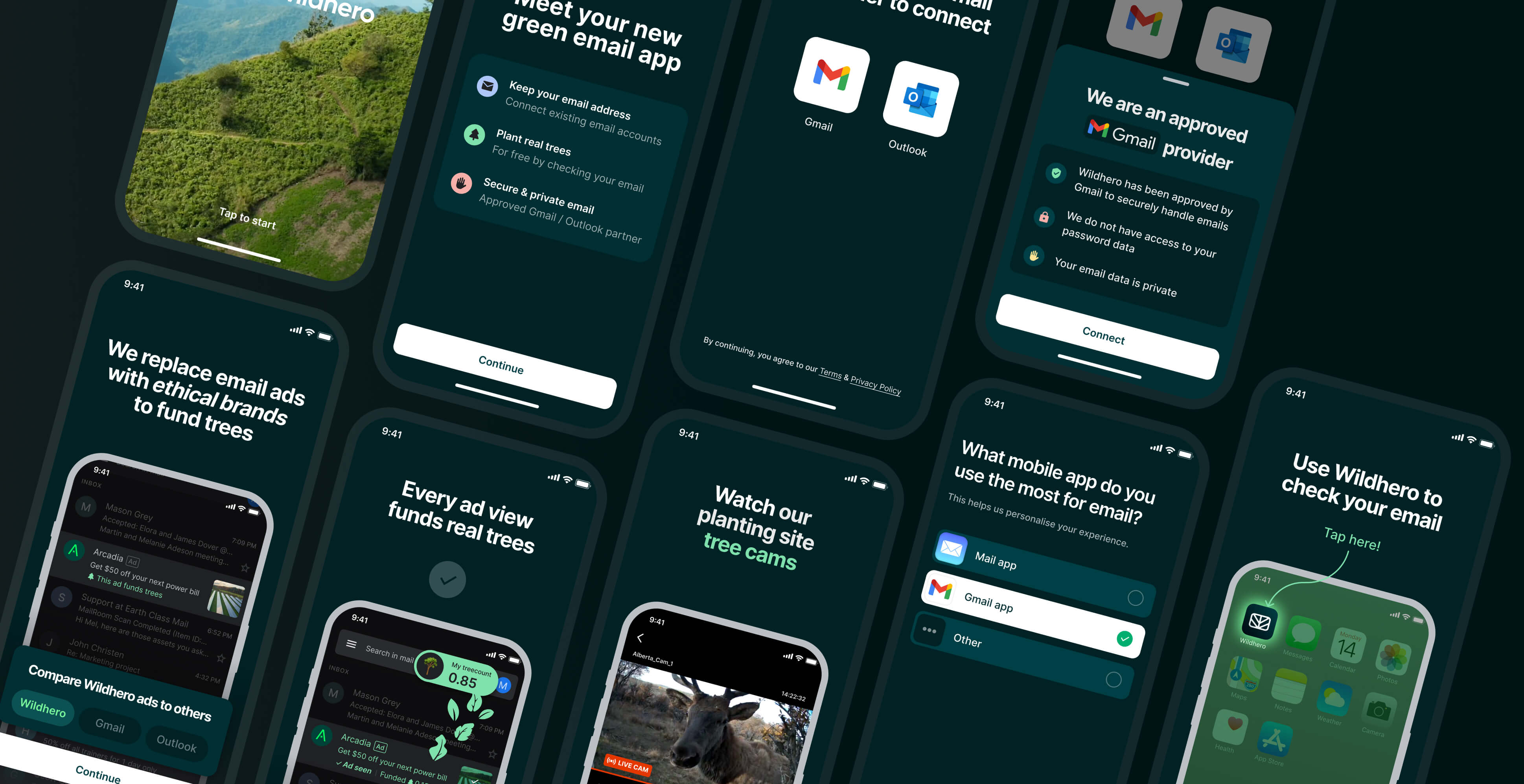
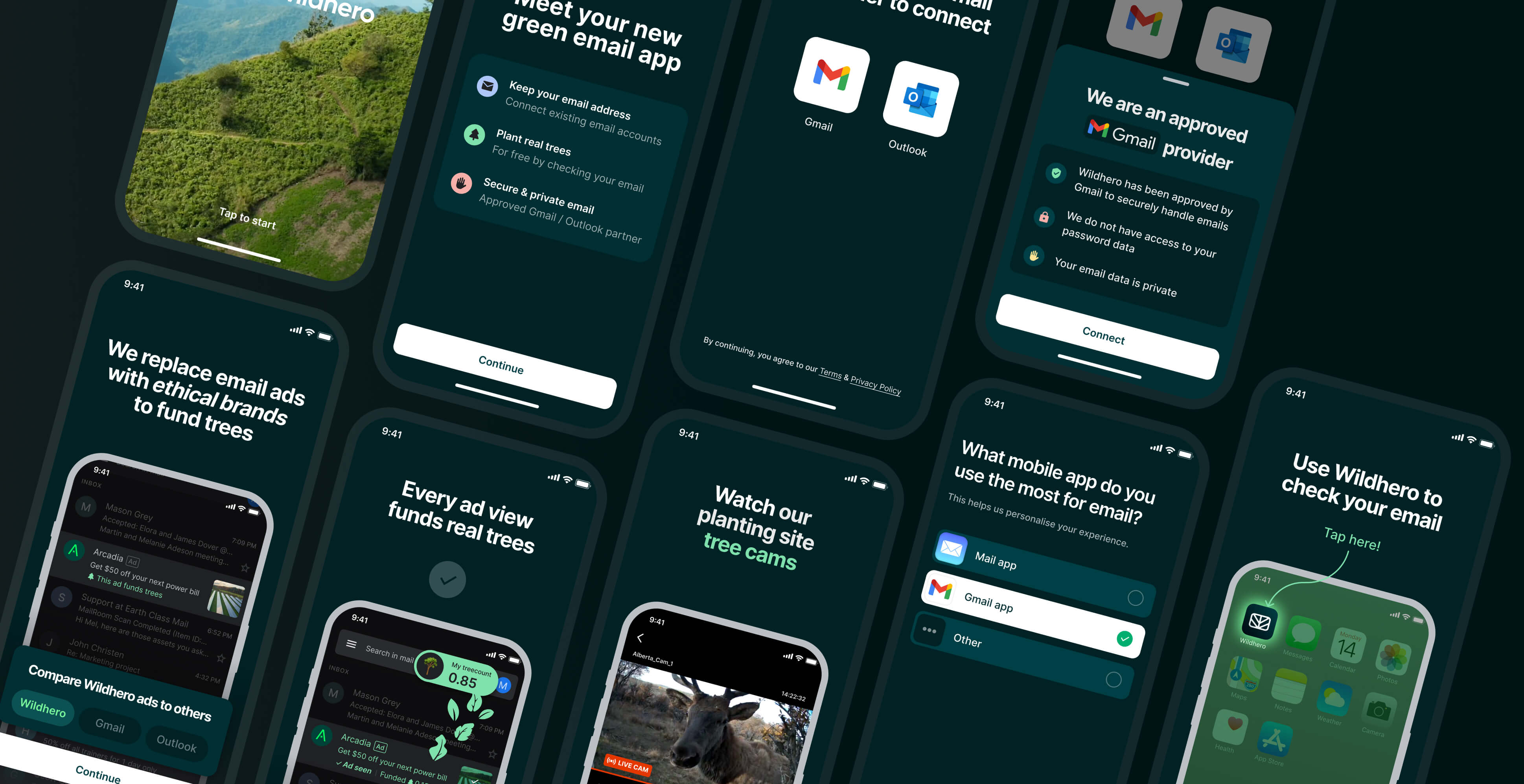
For the MVP, we focused on getting users through onboarding quickly so they could experience the product right away. But we soon realised many users didn’t fully understand how they were planting trees, which caused confusion. To address this, we updated onboarding to better explain the concept.
Our main goal was to make the product more understandable, while also improving how we communicated the importance of granting Gmail permissions and email access, both critical for conversion and retention.
During research, I was inspired by Arc’s interactive onboarding. It was fun, intuitive, and engaging. I read everything because I was actively participating. We aimed to replicate that experience with Wildhero, incorporating interactive elements to make onboarding both educational and enjoyable.
We validated the new flows by A/B testing prototypes with users migrating from Treecard. This helped us ensure they understood the product, engaged with the messaging, and knew what to do. Based on their feedback, we refined the messaging and UI, iterating until we were confident in the experience. To manage engineering load, we rolled out the changes incrementally.

Dark Mode and the need for a sturdy design system
Heavily requested, our users wanted the ability to access their emails on desktop.
Initially, we made the mistake of trying to build everything ourselves, aiming for full Gmail parity here, too. This turned out to be a huge time sink and a bit of a misstep. Building from scratch was unnecessary when we could have just leveraged Gmail’s existing infrastructure.
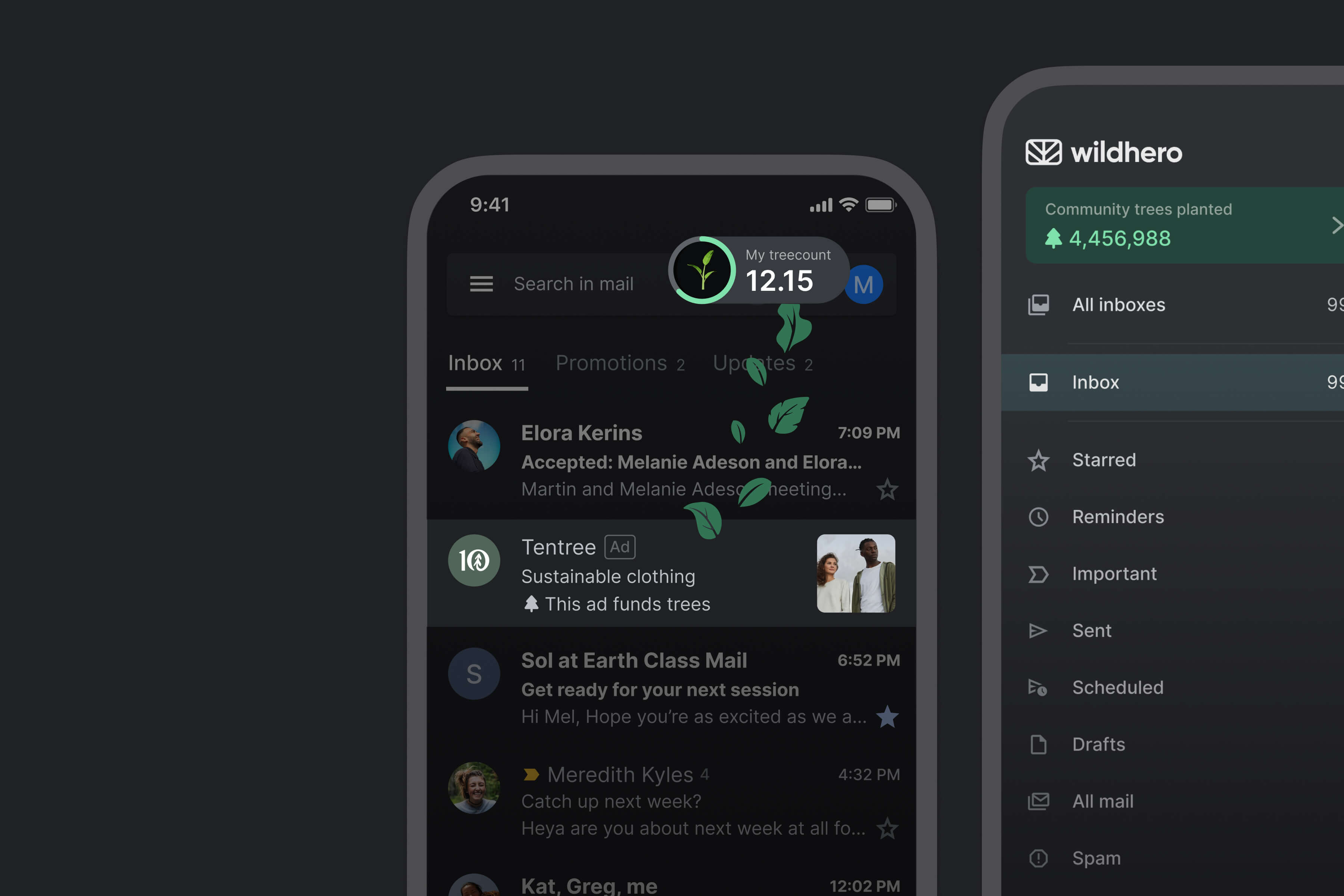
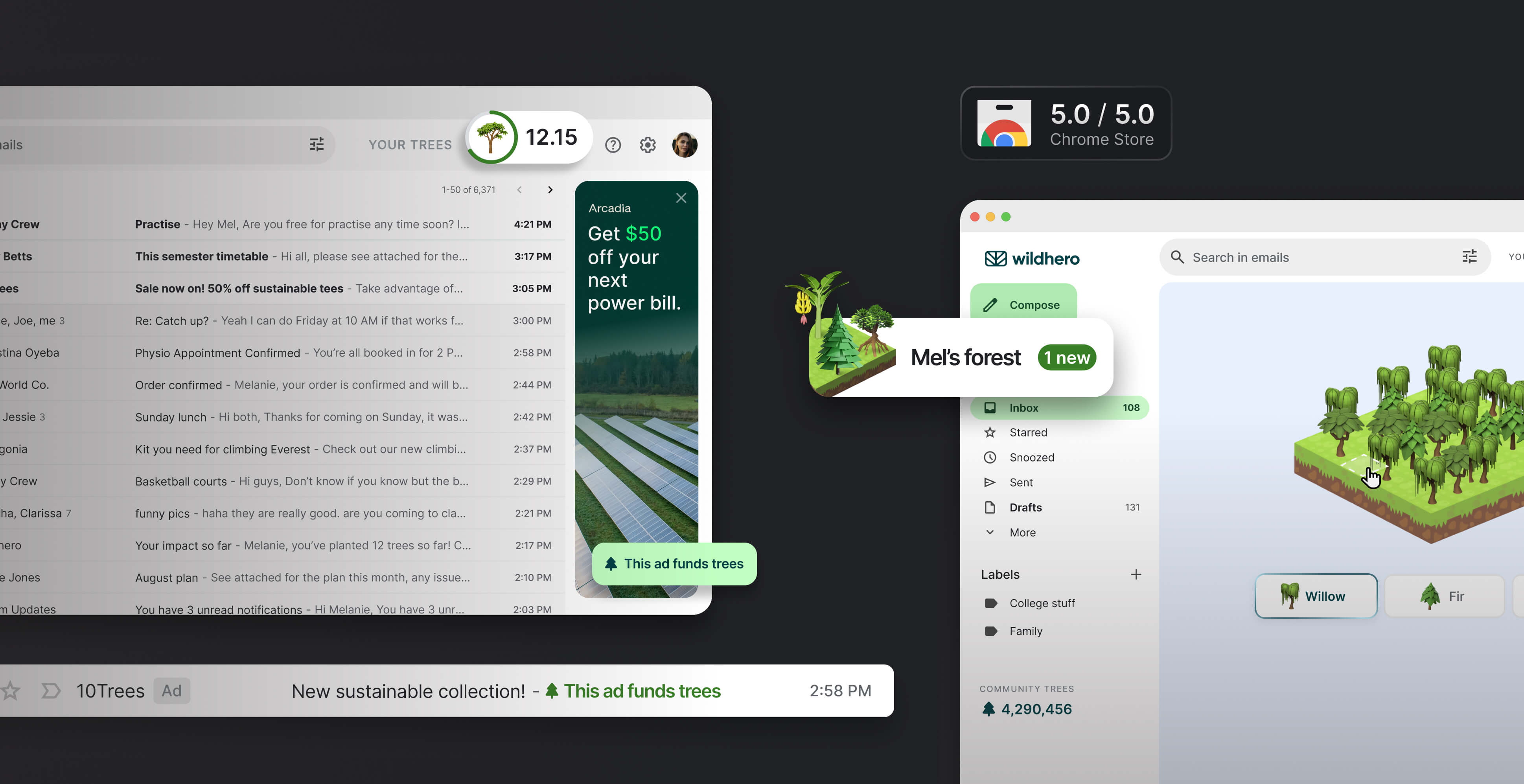
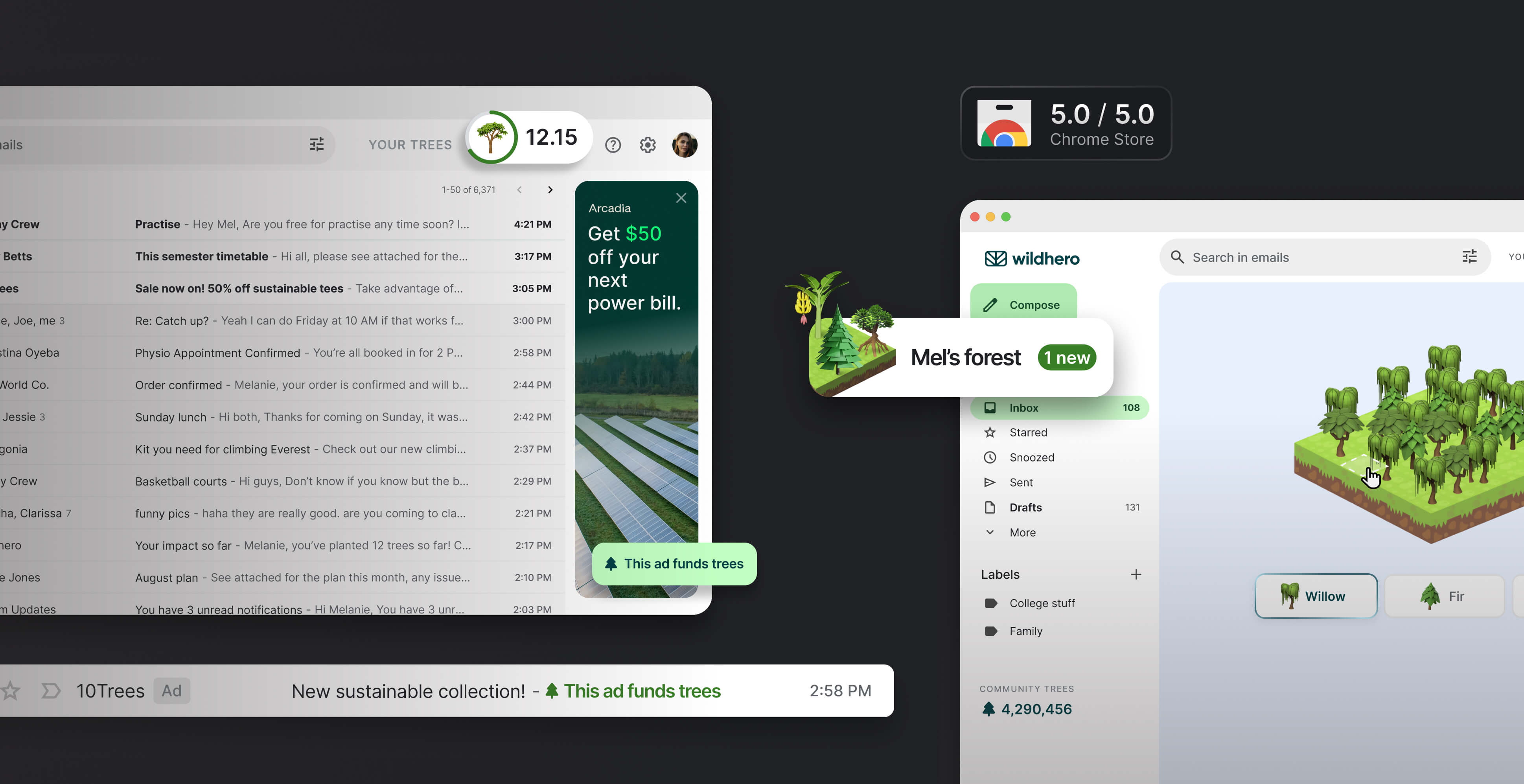
Once we pivoted, we focused on what set us apart from Gmail: our impact features. We integrated elements like the forest and tree count directly into the extension, allowing users to see the impact they were making in real-time.
We also incorporated sponsored ads (same as app) that contributed to reforestation efforts, ensuring that every interaction had a positive environmental impact.
Ultimately, this experience taught us to utilise existing products and tools to validate the products worth before spending the time/money on it.

Mission driven features
Sponsored ads
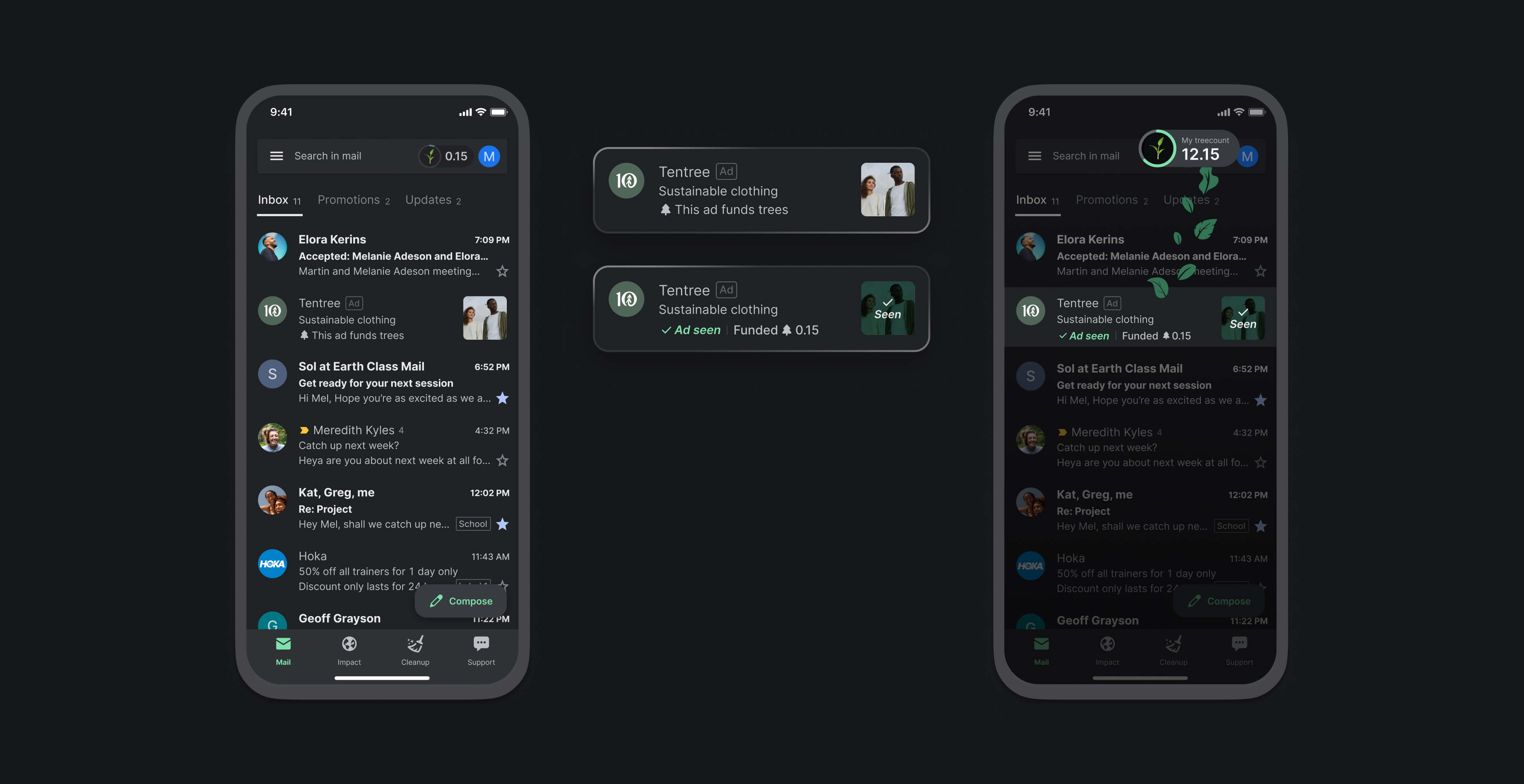
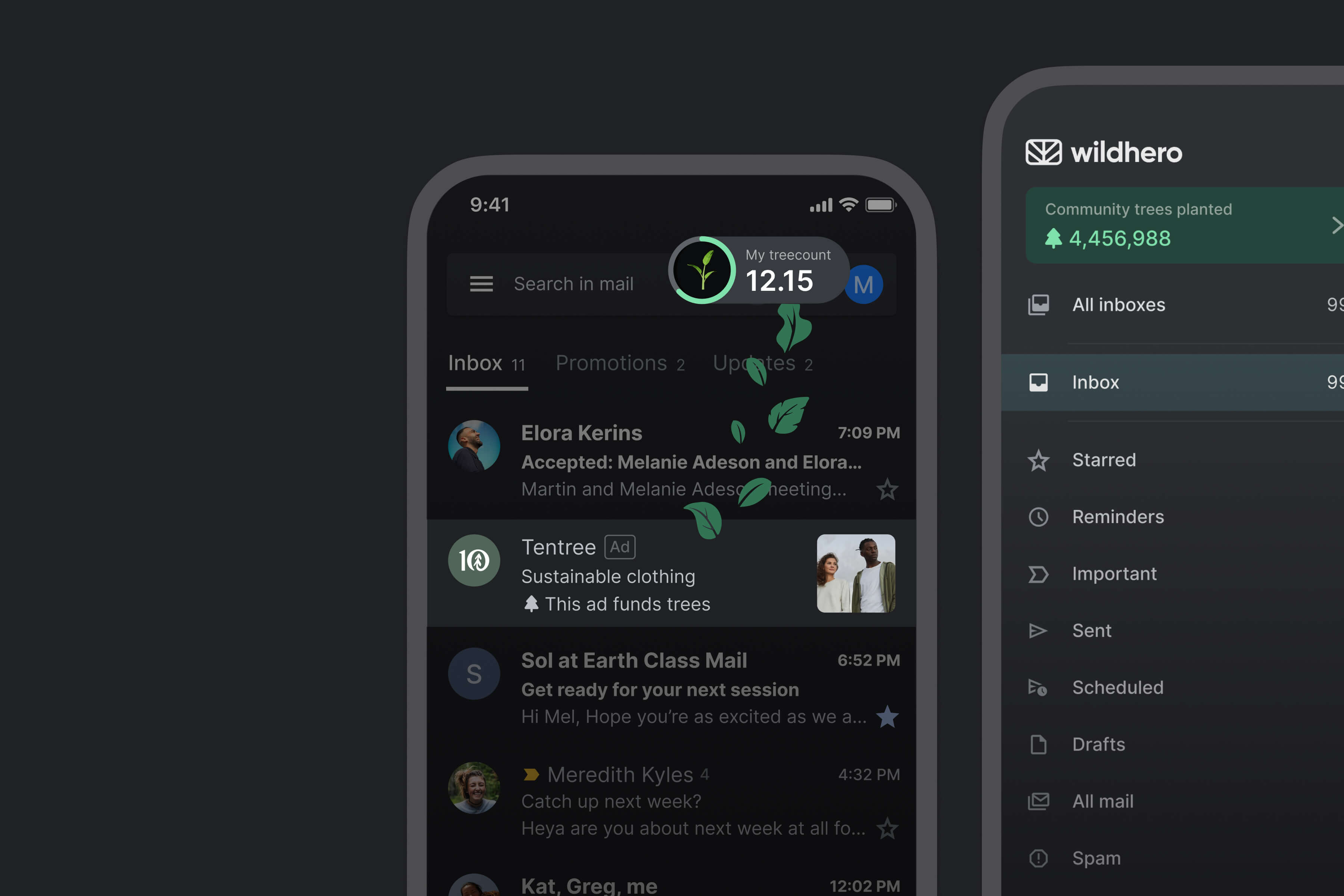
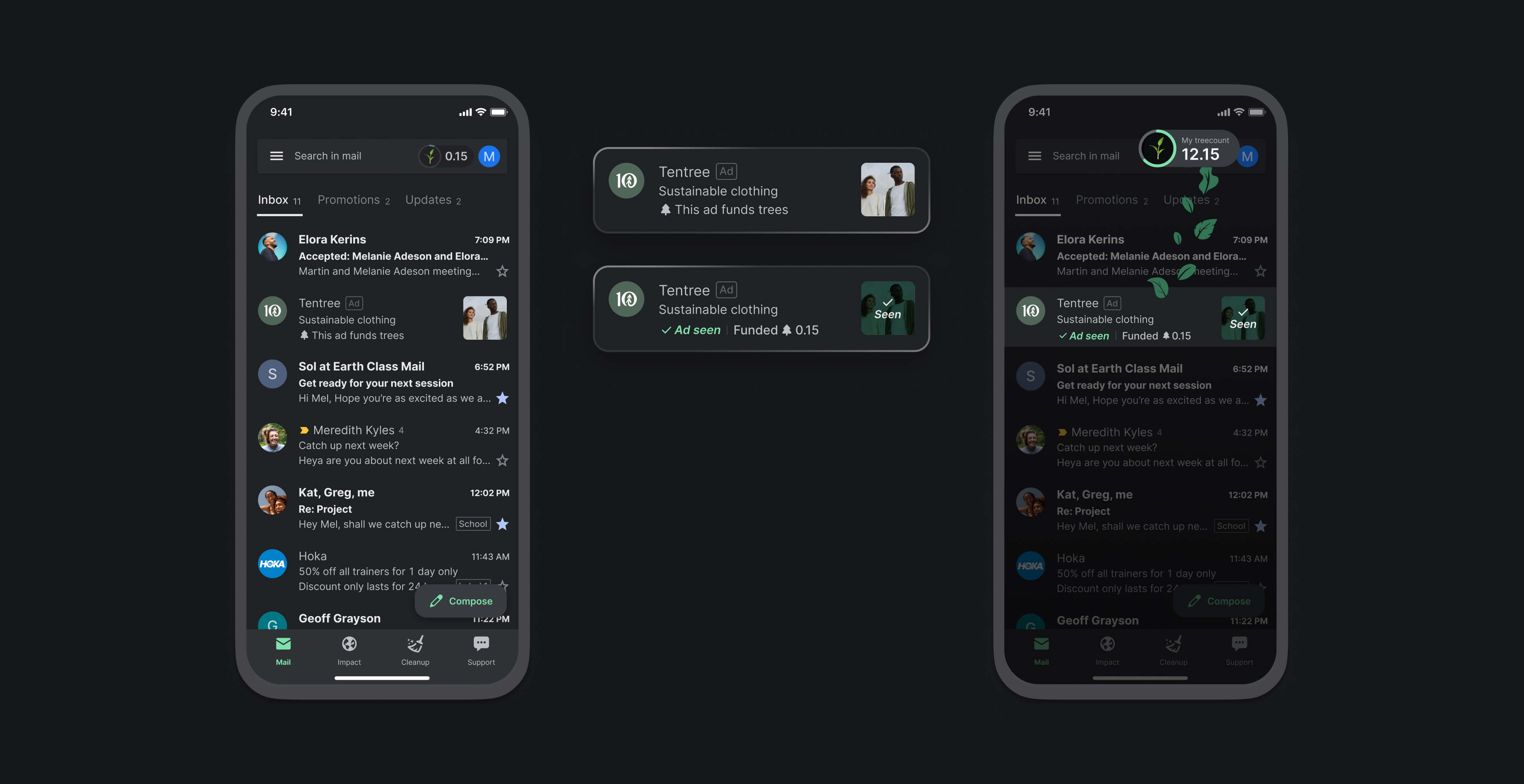
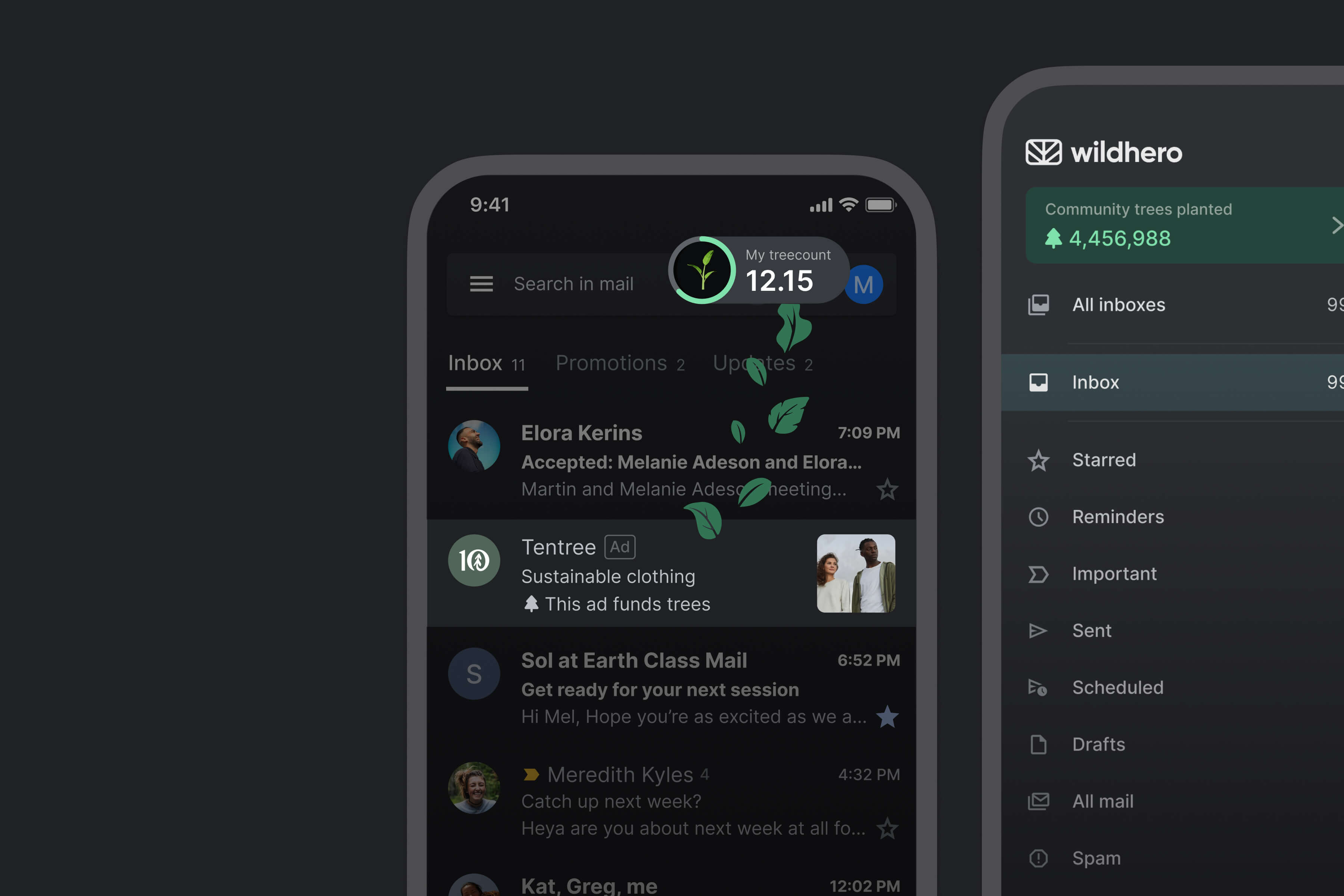
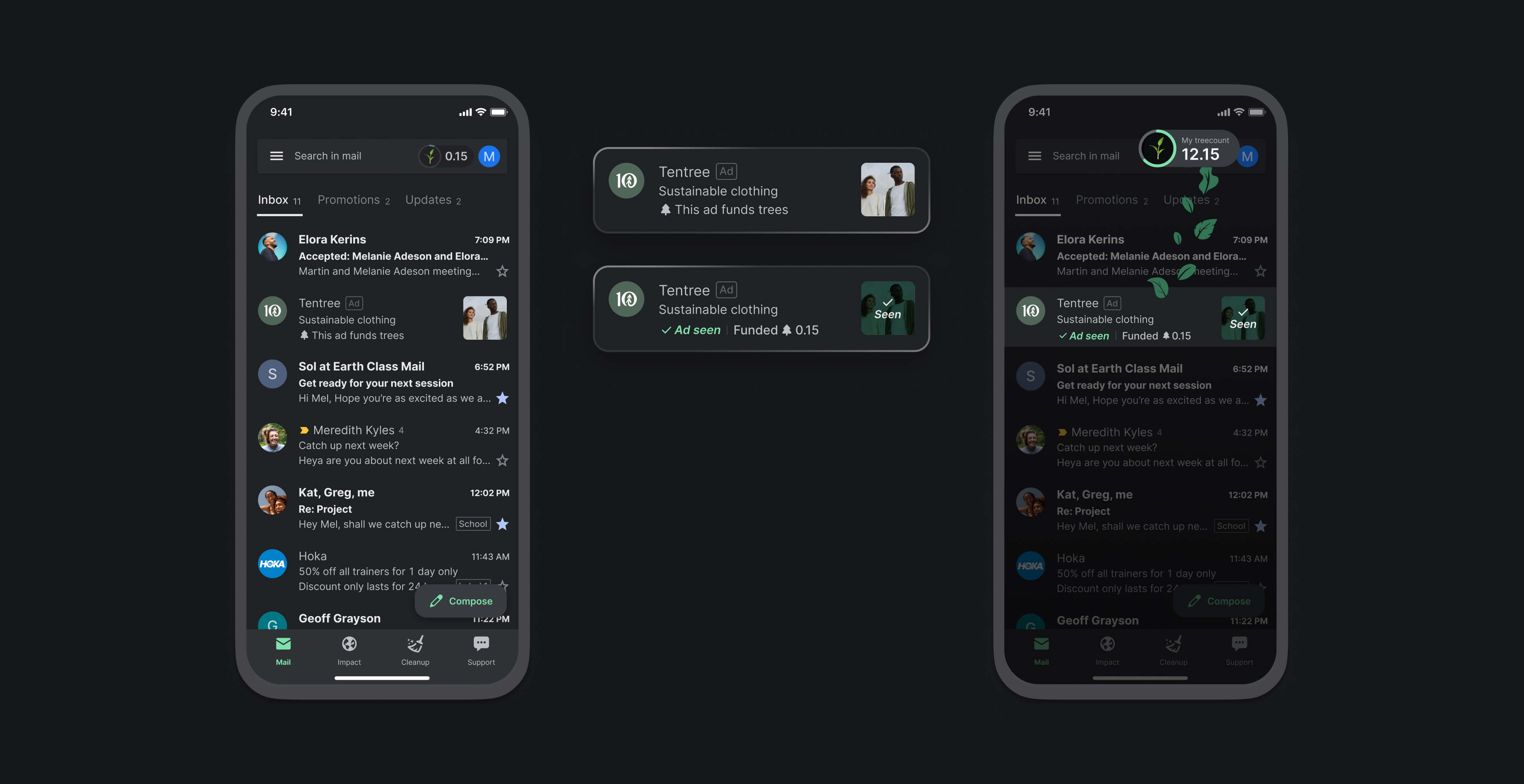
Inspired by Gmail, Wildhero introduced sponsored ads that planted trees. Viewing these ads contributed to a portion of a tree, which users could track and plant in their virtual forest. Users could see their tree count within their inbox.

Cleanup
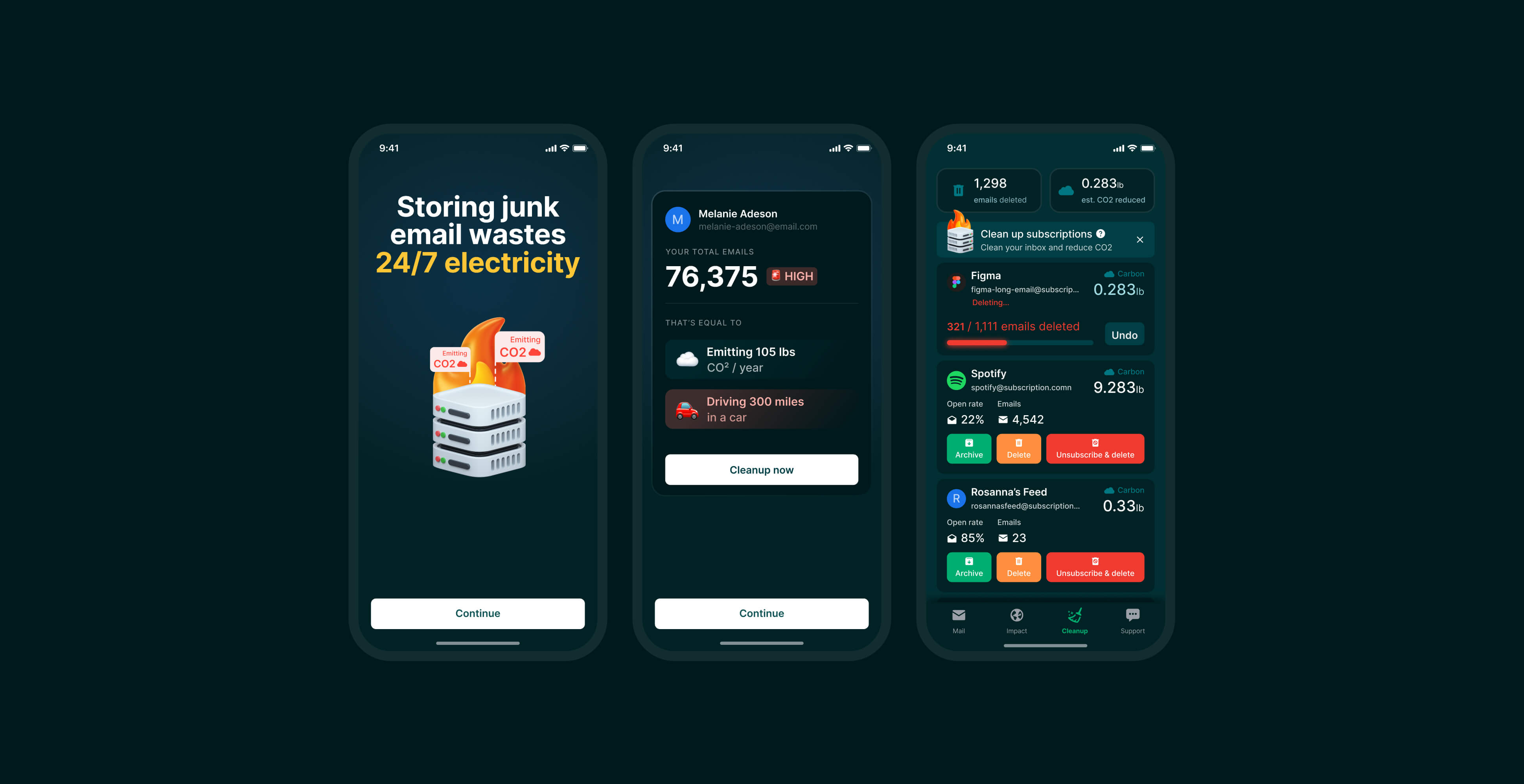
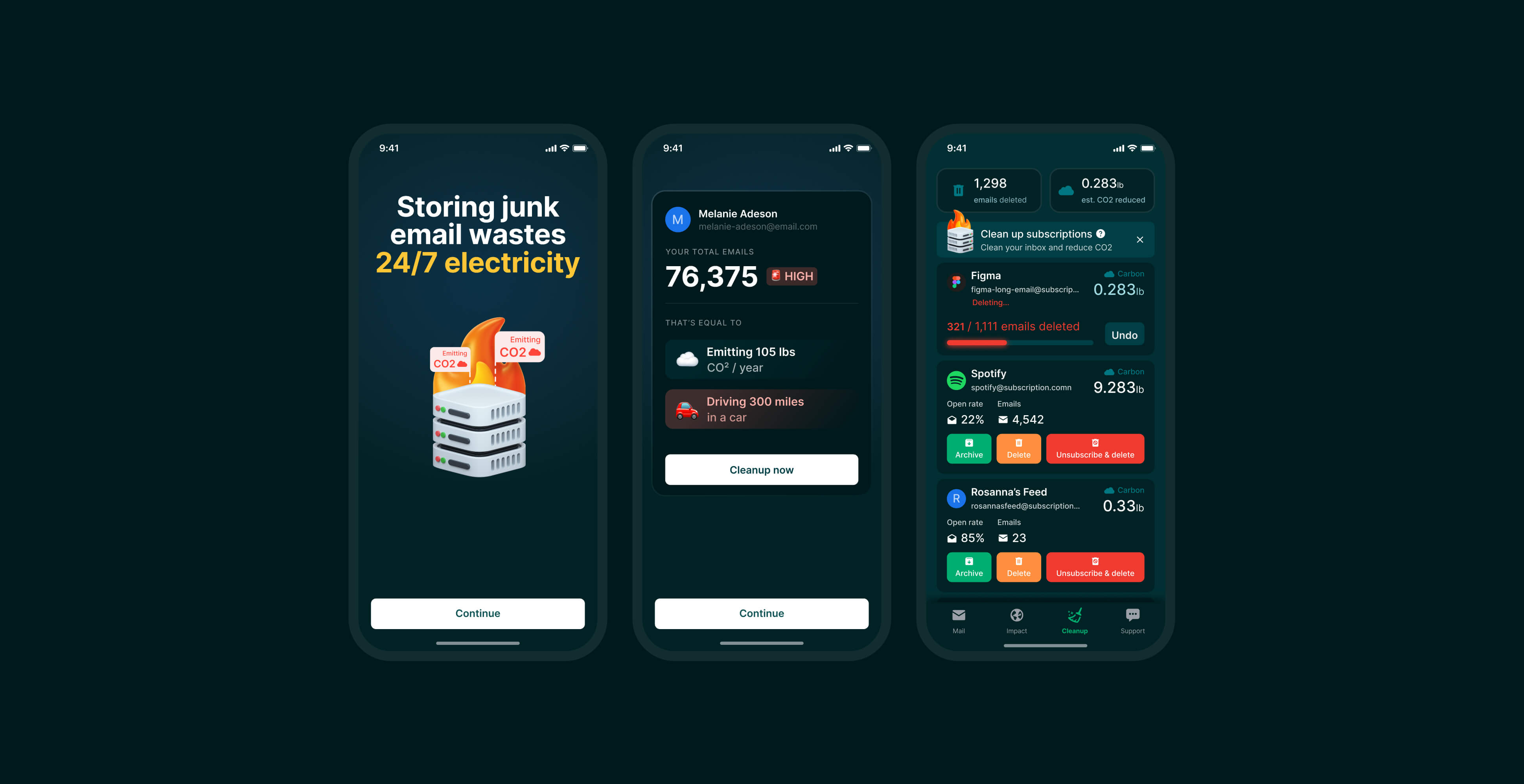
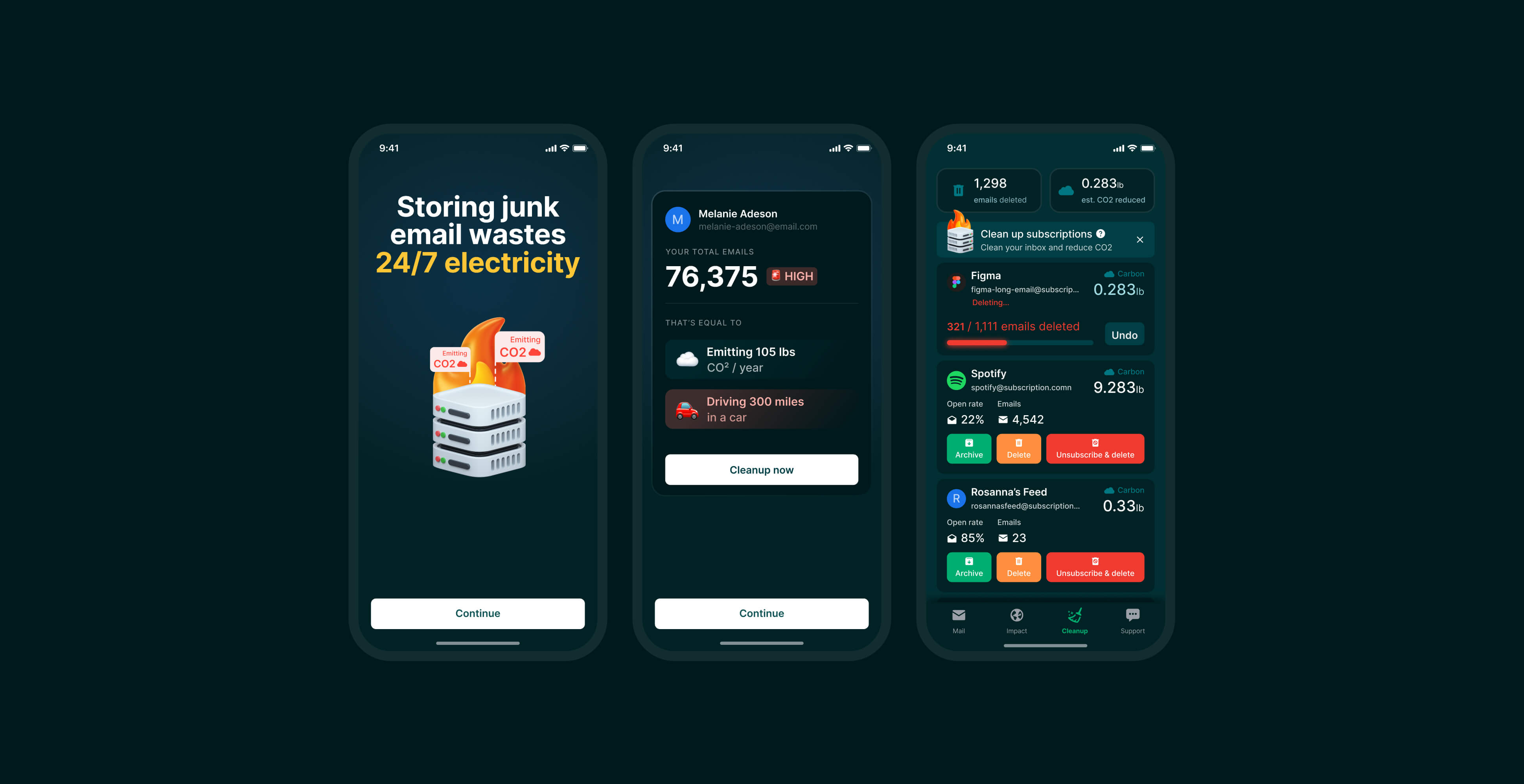
This feature became a standout success, aligning perfectly with Wildhero’s planet-positive ethos. Emails are carbon-heavy due to data centre storage, and Cleanup helped users reduce their inbox’s carbon footprint. User research revealed frustration with bulk unsubscribing in other email apps, so Wildhero made this process seamless, addressing a clear pain point.


Helping users feel their impact
Achieving Gmail parity was a critical milestone, but we knew our true differentiator lay in showcasing the tangible impact our users were making. This became a central focus of our strategy.
Through user research, we discovered that protecting animals deeply resonated with our audience. At Treecard, the most popular reward was ‘Adopt an Endangered Animal,’ which highlighted this passion. With Wildhero, we leaned into this insight by weaving animal protection into the core of the product experience.
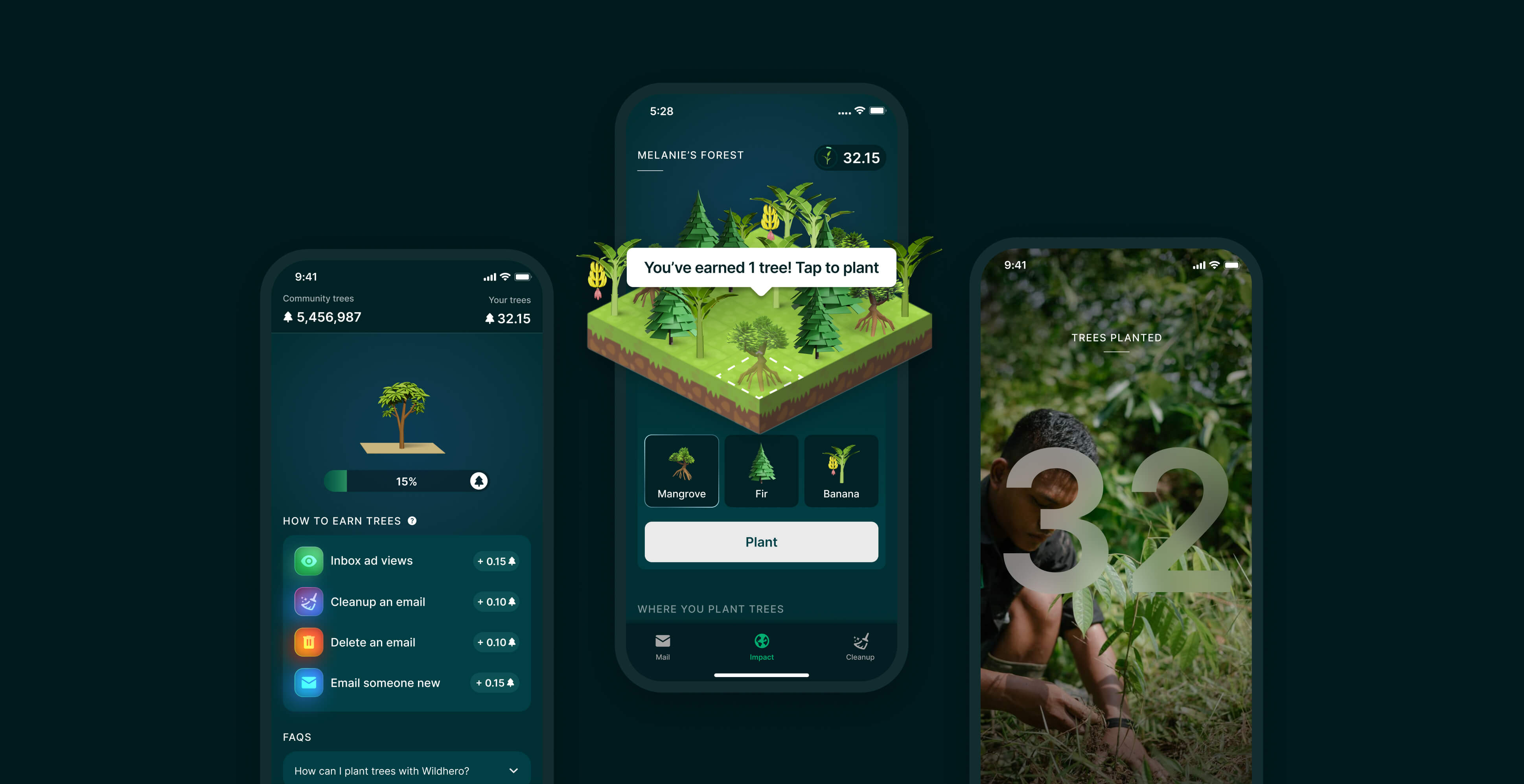
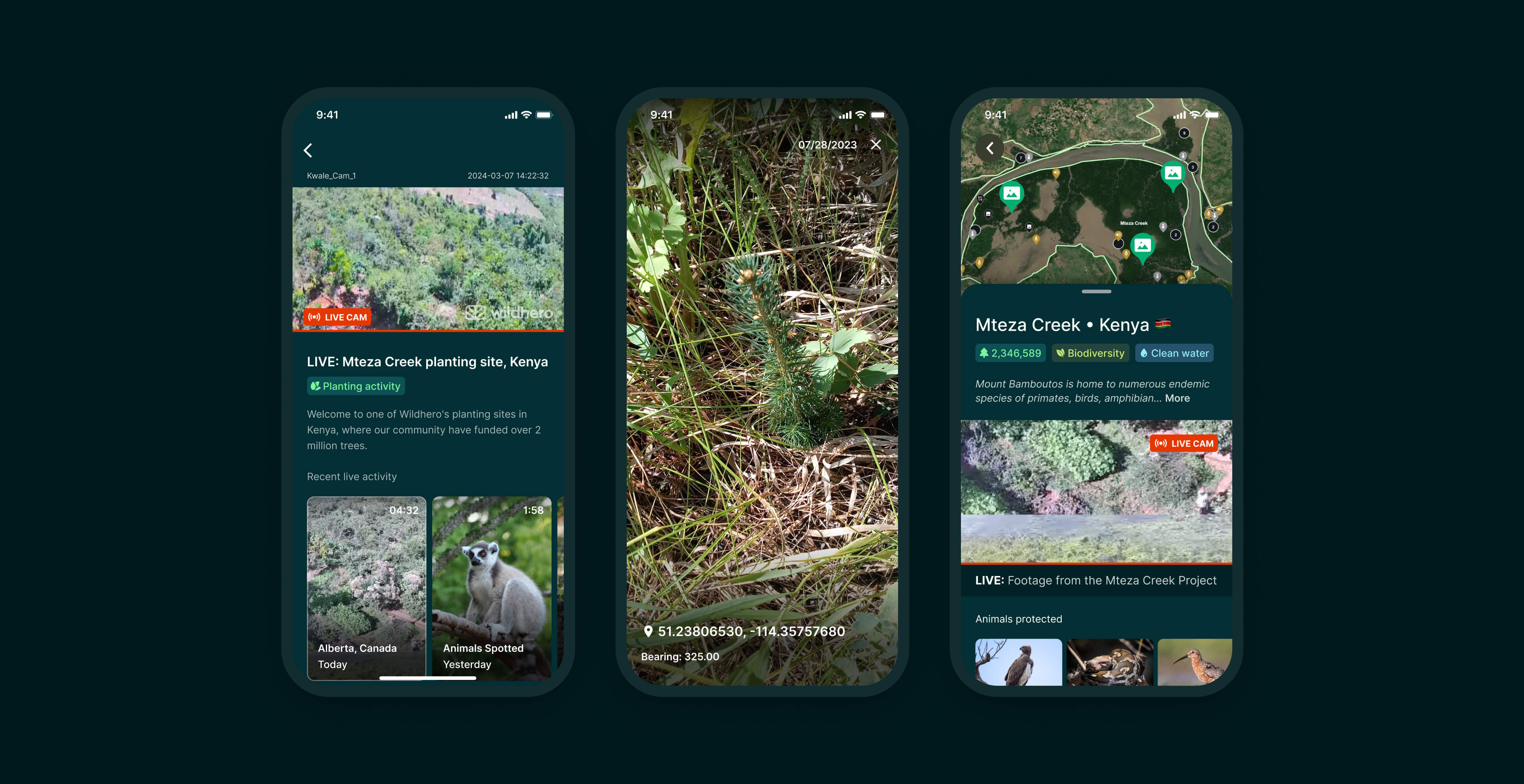
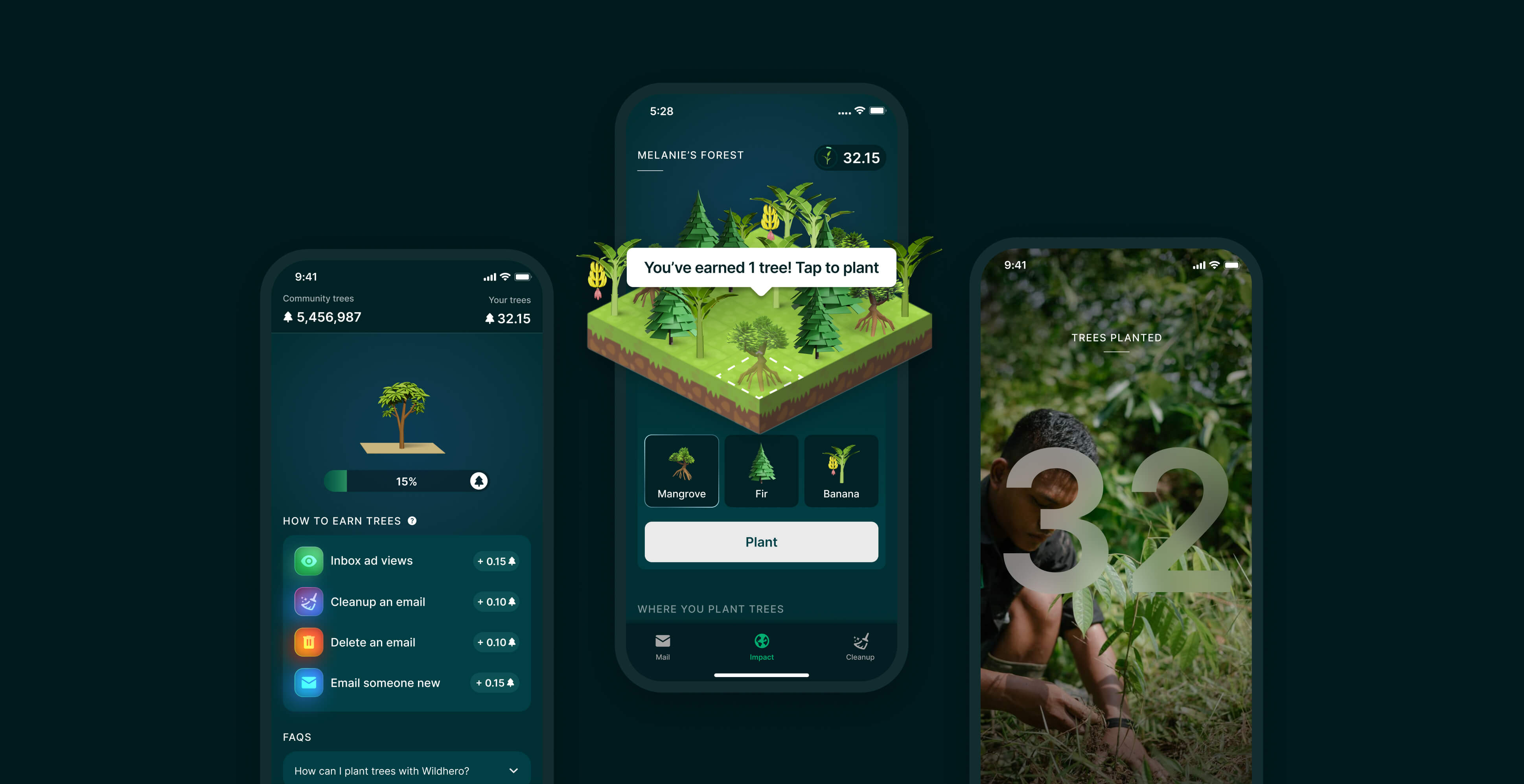
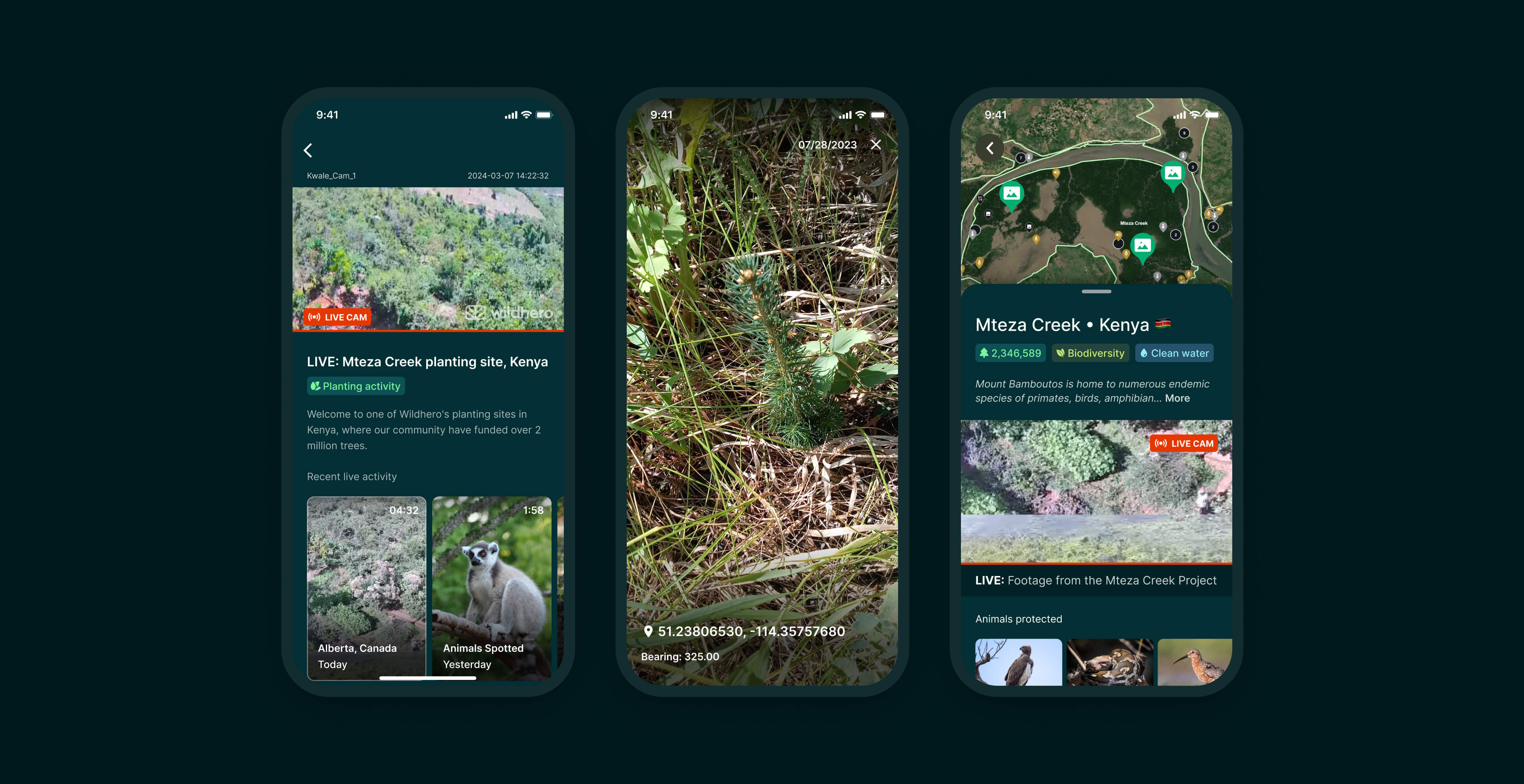
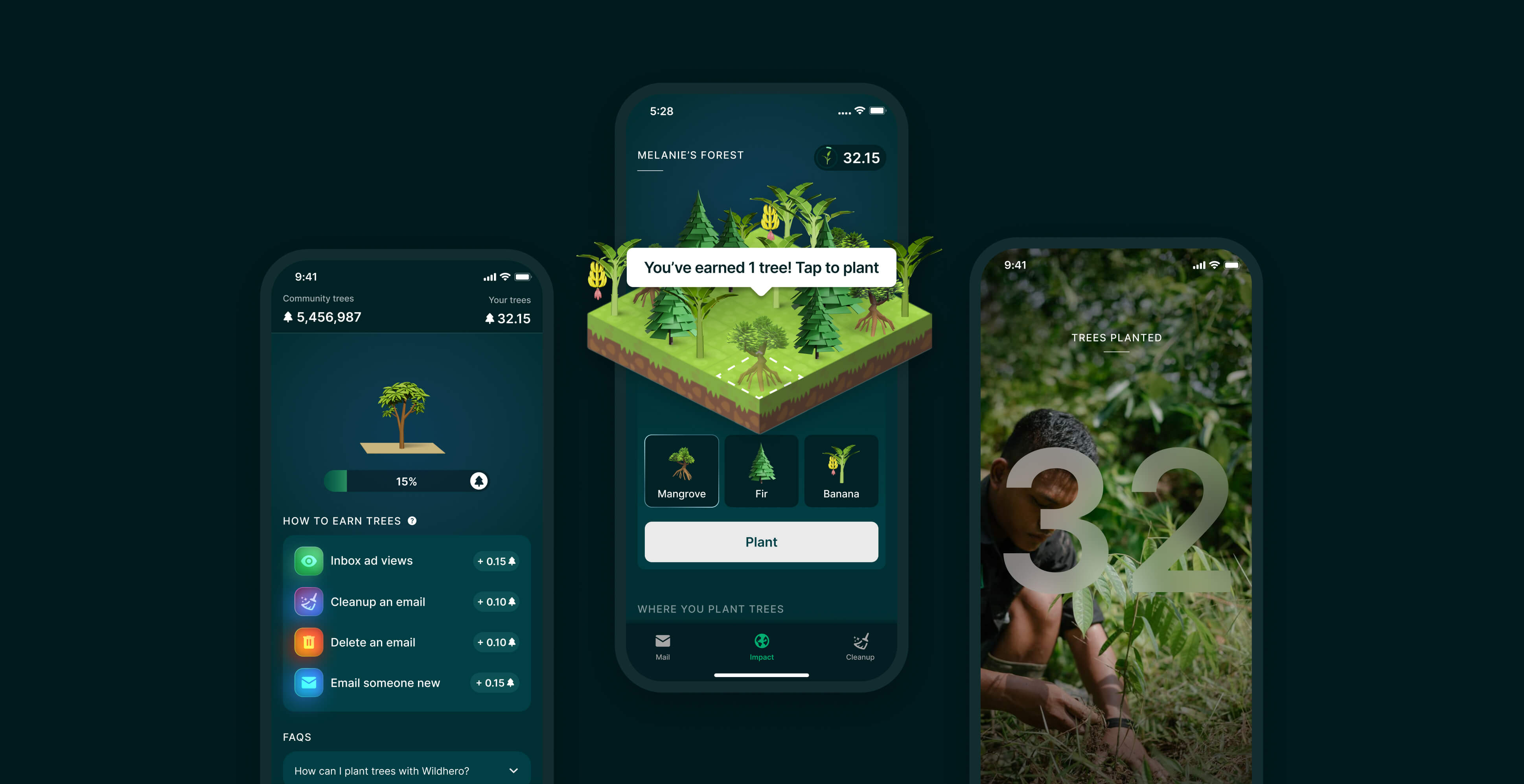
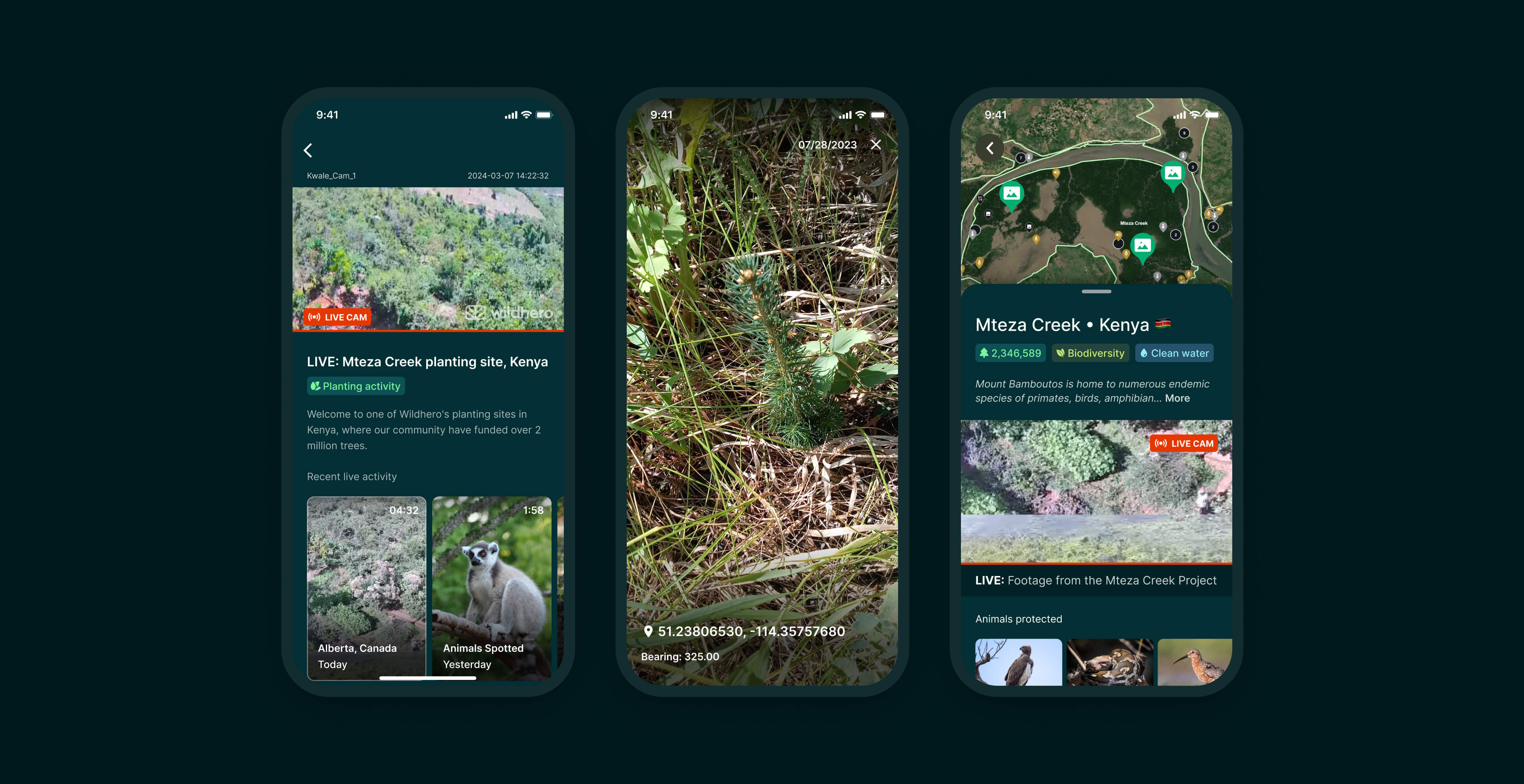
To bring this to life, we introduced an Impact tab. Here, users could plant the trees they earned by viewing ads in their emails. The tab also offered a rich, engaging experience; users could explore the tree-planting projects they supported, see tree planting photos, watch live tree cams, and learn about the animals their contributions were helping to protect.
This approach not only reinforced our mission and built trust, but also created a link between users’ actions and the positive impact they cared about.

Results
45% product market fit 💡
Wildhero hit PMF by delivering Gmail parity in UI and functionality with a sustainability-driven mission, making it an easy choice for users.
Improved design infrastructure 🧱
The retrospective creation of a design system, while challenging, set the foundation for scalable growth and future feature development, meaning we could successfully launch heavily requested dark mode feature.
Working on something exciting? Get in touch.
CONTACT
sophiereynoldsdesign@gmail.com
© Sophie Reynolds 2025. All rights reserved.
→
Home
Menu
Work
About
Contact
Hitting 45% Product-Market Fit with Wildhero
Product design, Web design, Design systems
Designing Wildhero, the tree planting mail app
Wildhero, a sustainability-driven email mobile and web chrome extension, was built to help users make a positive environmental impact through their everyday email usage. Chosen for its high viral potential, we launched an MVP in just six weeks, prioritising speed and rapid iteration to capture learnings quickly. Features were released every 1-2 weeks, enabling the team to adapt based on user feedback. We achieved product-market fit by delivering Gmail parity and a mission-driven value proposition that resonated deeply with users.


The challenge
- Competing with Gmail’s robust feature set while maintaining a clear mission-driven differentiation.
- Balancing speed of development with long-term scalability, particularly around design infrastructure.
- Identifying and validating a product idea that aligned with user needs and sustainability goals.
- Addressing user demand for features like dark mode, which required a significant redesign due to the lack of an initial design system.

Key strategies
Rapid iteration
The MVP was built in just six weeks, prioritising speed to validate the concept quickly. However, this meant sacrificing a design system, which later created challenges when scaling the product and implementing features like dark mode (more on that later).
We iterated on the inbox multiple times, starting with Treecard’s branding only to find it really didn’t work in the context of an email app, the font was too busy and hard to read, eventually moving towards Gmail and Apple Mail parity to reach Product Market Fit.

High virality design
Wildhero leveraged a viral email signature “Sent via Wildhero, email that plants trees” with a link to the website to drive organic growth. Similar to Apple’s “Sent from iPhone,” this feature turned every email into a subtle marketing tool, encouraging recipients to explore the platform.

Achieving Gmail and Apple Mail parity
To make Wildhero a no-brainer for users, the team focused on achieving parity with both Gmail and Apple Mail. This meant replicating the core functionality and user experience of these platforms as closely as possible.
Users were given the ability to choose between Gmail-style and Apple Mail-style interfaces, making the transition to Wildhero seamless.
We reverse-engineered the design systems of both Gmail and Apple Mail, documenting every state and breaking down each component in detail; padding, sizes, fonts, interactions, and more. Familiarity was key to gaining our users trust.
Myself and the engineers worked closely to ensure the build reflected the designs exactly, with regular check-ins to address any misalignments.

Dark Mode and the need for a sturdy design system
Dark mode was one of the most heavily requested features by users and was critical for achieving Gmail and Apple Mail parity while improving accessibility. However, the app had been built quickly without a scalable design system, making this a significant challenge.
Every component had been designed adhoc, meaning there were no consistent colour variables or reusable components to support a seamless transition to dark mode.
To address this, the team:
- Collaborated closely with a front-end contractor to prioritise the most critical areas of the app for dark mode implementation.
- Rolled out new design system variables for colours, typography, and spacing, starting with the core screens.
- Used Figma’s variable switch for light/dark mode to ensure the designs were clear for engineers.
- Conducted regular check-ins with the engineering team to address blockers.
This effort not only enabled the successful launch of dark mode but also led to the creation of a scalable design system that streamlined future updates.

Explaining Wildhero in onboarding
For the MVP, we focused on getting users through onboarding quickly so they could experience the product right away. But we soon realised many users didn’t fully understand how they were planting trees, which caused confusion. To address this, we updated onboarding to better explain the concept.
Our main goal was to make the product more understandable, while also improving how we communicated the importance of granting Gmail permissions and email access, both critical for conversion and retention.
During research, I was inspired by Arc’s interactive onboarding. It was fun, intuitive, and engaging. I read everything because I was actively participating. We aimed to replicate that experience with Wildhero, incorporating interactive elements to make onboarding both educational and enjoyable.
We validated the new flows by A/B testing prototypes with users migrating from Treecard. This helped us ensure they understood the product, engaged with the messaging, and knew what to do. Based on their feedback, we refined the messaging and UI, iterating until we were confident in the experience. To manage engineering load, we rolled out the changes incrementally.

Creating a Wildhero Chrome extension
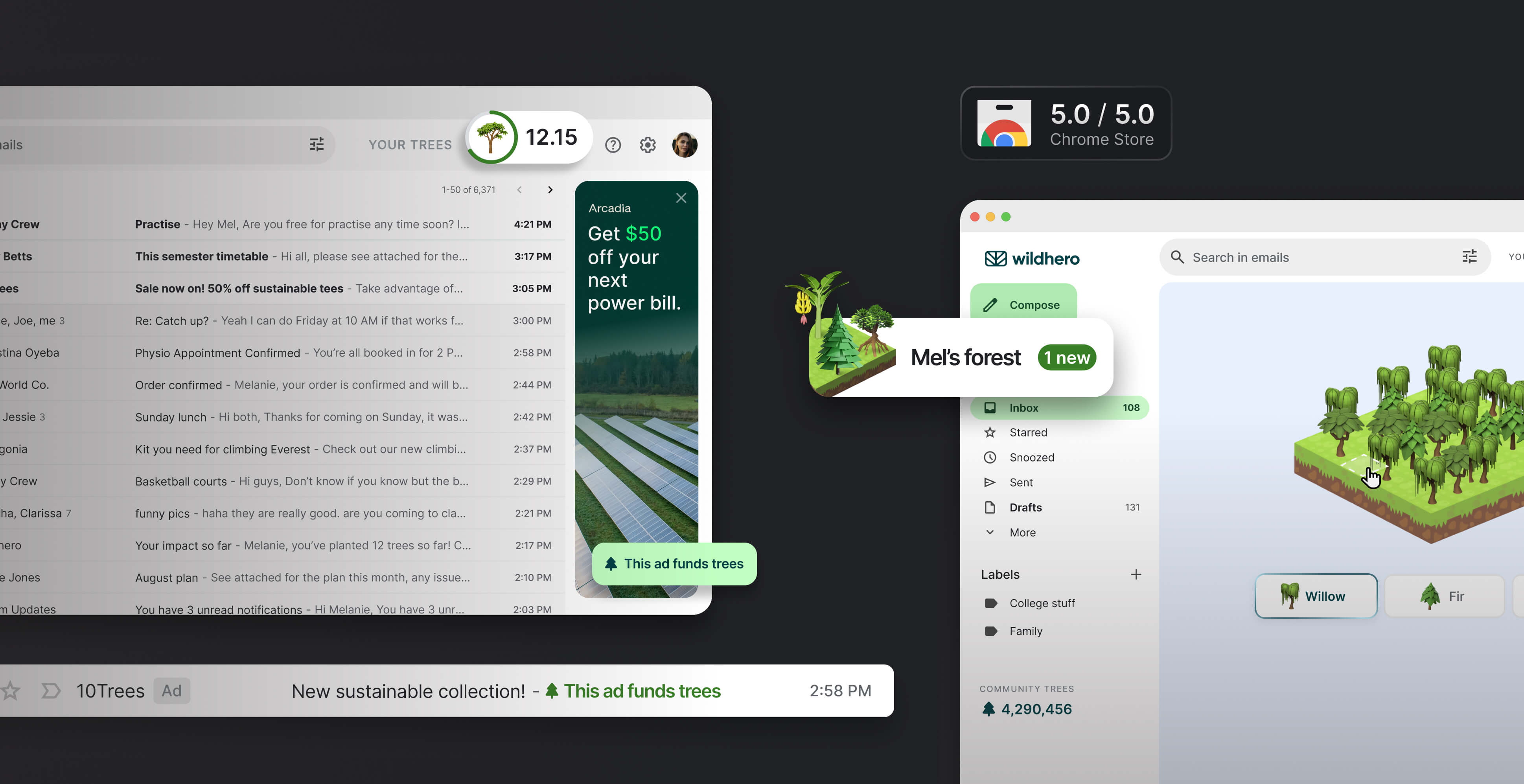
Heavily requested, our users wanted the ability to access their emails on desktop.
Initially, we made the mistake of trying to build everything ourselves, aiming for full Gmail parity here, too. This turned out to be a huge time sink and a bit of a misstep. Building from scratch was unnecessary when we could have just leveraged Gmail’s existing infrastructure.
Once we pivoted, we focused on what set us apart from Gmail: our impact features. We integrated elements like the forest and tree count directly into the extension, allowing users to see the impact they were making in real-time.
We also incorporated sponsored ads (same as app) that contributed to reforestation efforts, ensuring that every interaction had a positive environmental impact.
Ultimately, this experience taught us to utilise existing products and tools to validate the products worth before spending the time/money on it.

Mission driven features
Sponsored ads
Inspired by Gmail, Wildhero introduced sponsored ads that planted trees. Viewing these ads contributed to a portion of a tree, which users could track and plant in their virtual forest. Users could see their tree count within their inbox.

Cleaning up users inboxes
This feature became a standout success, aligning perfectly with Wildhero’s planet-positive ethos. Emails are carbon-heavy due to data centre storage, and Cleanup helped users reduce their inbox’s carbon footprint. User research revealed frustration with bulk unsubscribing in other email apps, so Wildhero made this process seamless, addressing a clear pain point.


Helping users feel their impact
Achieving Gmail parity was a critical milestone, but we knew our true differentiator lay in showcasing the tangible impact our users were making. This became a central focus of our strategy.
Through user research, we discovered that protecting animals deeply resonated with our audience. At Treecard, the most popular reward was ‘Adopt an Endangered Animal,’ which highlighted this passion. With Wildhero, we leaned into this insight by weaving animal protection into the core of the product experience.
To bring this to life, we introduced an Impact tab. Here, users could plant the trees they earned by viewing ads in their emails. The tab also offered a rich, engaging experience; users could explore the tree-planting projects they supported, see tree planting photos, watch live tree cams, and learn about the animals their contributions were helping to protect.
This approach not only reinforced our mission and built trust, but also created a link between users’ actions and the positive impact they cared about.

Results
45% product market fit 💡
Wildhero hit PMF by delivering Gmail parity in UI and functionality with a sustainability-driven mission, making it an easy choice for users.
Improved design infrastructure 🧱
The retrospective creation of a design system, while challenging, set the foundation for scalable growth and future feature development, meaning we could successfully launch heavily requested dark mode feature.
Working on something exciting? Get in touch.
© Sophie Reynolds 2025. All rights reserved.
→
Home
About
Contact
Hitting 45% Product-Market Fit with Wildhero
Product design, Web design, Design systems
Designing Wildhero, the tree planting mail app
Wildhero, a sustainability-driven email mobile and web chrome extension, was built to help users make a positive environmental impact through their everyday email usage. Chosen for its high viral potential, we launched an MVP in just six weeks, prioritising speed and rapid iteration to capture learnings quickly. Features were released every 1-2 weeks, enabling the team to adapt based on user feedback. We achieved product-market fit by delivering Gmail parity and a mission-driven value proposition that resonated deeply with users.


The challenge
- Competing with Gmail’s robust feature set while maintaining a clear mission-driven differentiation.
- Balancing speed of development with long-term scalability, particularly around design infrastructure.
- Identifying and validating a product idea that aligned with user needs and sustainability goals.
- Addressing user demand for features like dark mode, which required a significant redesign due to the lack of an initial design system.

Key strategies
Rapid iteration
The MVP was built in just six weeks, prioritising speed to validate the concept quickly. However, this meant sacrificing a design system, which later created challenges when scaling the product and implementing features like dark mode (more on that later).
We iterated on the inbox multiple times, starting with Treecard’s branding only to find it really didn’t work in the context of an email app, the font was too busy and hard to read, eventually moving towards Gmail and Apple Mail parity to reach Product Market Fit.

High virality design
Wildhero leveraged a viral email signature “Sent via Wildhero, email that plants trees” with a link to the website to drive organic growth. Similar to Apple’s “Sent from iPhone,” this feature turned every email into a subtle marketing tool, encouraging recipients to explore the platform.

Achieving Gmail and Apple Mail parity
To make Wildhero a no-brainer for users, the team focused on achieving parity with both Gmail and Apple Mail. This meant replicating the core functionality and user experience of these platforms as closely as possible.
Users were given the ability to choose between Gmail-style and Apple Mail-style interfaces, making the transition to Wildhero seamless.
We reverse-engineered the design systems of both Gmail and Apple Mail, documenting every state and breaking down each component in detail; padding, sizes, fonts, interactions, and more. Familiarity was key to gaining our users trust.
Myself and the engineers worked closely to ensure the build reflected the designs exactly, with regular check-ins to address any misalignments.

Dark Mode and the need for a sturdy design system
Dark mode was one of the most heavily requested features by users and was critical for achieving Gmail and Apple Mail parity while improving accessibility. However, the app had been built quickly without a scalable design system, making this a significant challenge.
Every component had been designed adhoc, meaning there were no consistent colour variables or reusable components to support a seamless transition to dark mode.
To address this, the team:
- Collaborated closely with a front-end contractor to prioritise the most critical areas of the app for dark mode implementation.
- Rolled out new design system variables for colours, typography, and spacing, starting with the core screens.
- Used Figma’s variable switch for light/dark mode to ensure the designs were clear for engineers.
- Conducted regular check-ins with the engineering team to address blockers.
This effort not only enabled the successful launch of dark mode but also led to the creation of a scalable design system that streamlined future updates.

Explaining Wildhero in onboarding
For the MVP, we focused on getting users through onboarding quickly so they could experience the product right away. But we soon realised many users didn’t fully understand how they were planting trees, which caused confusion. To address this, we updated onboarding to better explain the concept.
Our main goal was to make the product more understandable, while also improving how we communicated the importance of granting Gmail permissions and email access, both critical for conversion and retention.
During research, I was inspired by Arc’s interactive onboarding. It was fun, intuitive, and engaging. I read everything because I was actively participating. We aimed to replicate that experience with Wildhero, incorporating interactive elements to make onboarding both educational and enjoyable.
We validated the new flows by A/B testing prototypes with users migrating from Treecard. This helped us ensure they understood the product, engaged with the messaging, and knew what to do. Based on their feedback, we refined the messaging and UI, iterating until we were confident in the experience. To manage engineering load, we rolled out the changes incrementally.

Creating a Wildhero Chrome extension
Heavily requested, our users wanted the ability to access their emails on desktop.
Initially, we made the mistake of trying to build everything ourselves, aiming for full Gmail parity here, too. This turned out to be a huge time sink and a bit of a misstep. Building from scratch was unnecessary when we could have just leveraged Gmail’s existing infrastructure.
Once we pivoted, we focused on what set us apart from Gmail: our impact features. We integrated elements like the forest and tree count directly into the extension, allowing users to see the impact they were making in real-time.
We also incorporated sponsored ads (same as app) that contributed to reforestation efforts, ensuring that every interaction had a positive environmental impact.
Ultimately, this experience taught us to utilise existing products and tools to validate the products worth before spending the time/money on it.

Mission driven features
Sponsored ads
Inspired by Gmail, Wildhero introduced sponsored ads that planted trees. Viewing these ads contributed to a portion of a tree, which users could track and plant in their virtual forest. Users could see their tree count within their inbox.

Cleaning up users inboxes
This feature became a standout success, aligning perfectly with Wildhero’s planet-positive ethos. Emails are carbon-heavy due to data centre storage, and Cleanup helped users reduce their inbox’s carbon footprint. User research revealed frustration with bulk unsubscribing in other email apps, so Wildhero made this process seamless, addressing a clear pain point.


Helping users feel their impact
Achieving Gmail parity was a critical milestone, but we knew our true differentiator lay in showcasing the tangible impact our users were making. This became a central focus of our strategy.
Through user research, we discovered that protecting animals deeply resonated with our audience. At Treecard, the most popular reward was ‘Adopt an Endangered Animal,’ which highlighted this passion. With Wildhero, we leaned into this insight by weaving animal protection into the core of the product experience.
To bring this to life, we introduced an Impact tab. Here, users could plant the trees they earned by viewing ads in their emails. The tab also offered a rich, engaging experience; users could explore the tree-planting projects they supported, see tree planting photos, watch live tree cams, and learn about the animals their contributions were helping to protect.
This approach not only reinforced our mission and built trust, but also created a link between users’ actions and the positive impact they cared about.

Results
45% product market fit 💡
Wildhero hit PMF by delivering Gmail parity in UI and functionality with a sustainability-driven mission, making it an easy choice for users.
Improved design infrastructure 🧱
The retrospective creation of a design system, while challenging, set the foundation for scalable growth and future feature development, meaning we could successfully launch heavily requested dark mode feature.
Working on something exciting? Get in touch.
CONTACT
sophiereynoldsdesign@gmail.com
© Sophie Reynolds 2025. All rights reserved.
→
Home
About
Contact